Maintenant on va voir comment mettre une image sur l'écran car c'est un petit peu spécial.
Pour cela on va mettre une image sur une carte SD. Mais il faut un format un peu spécial.
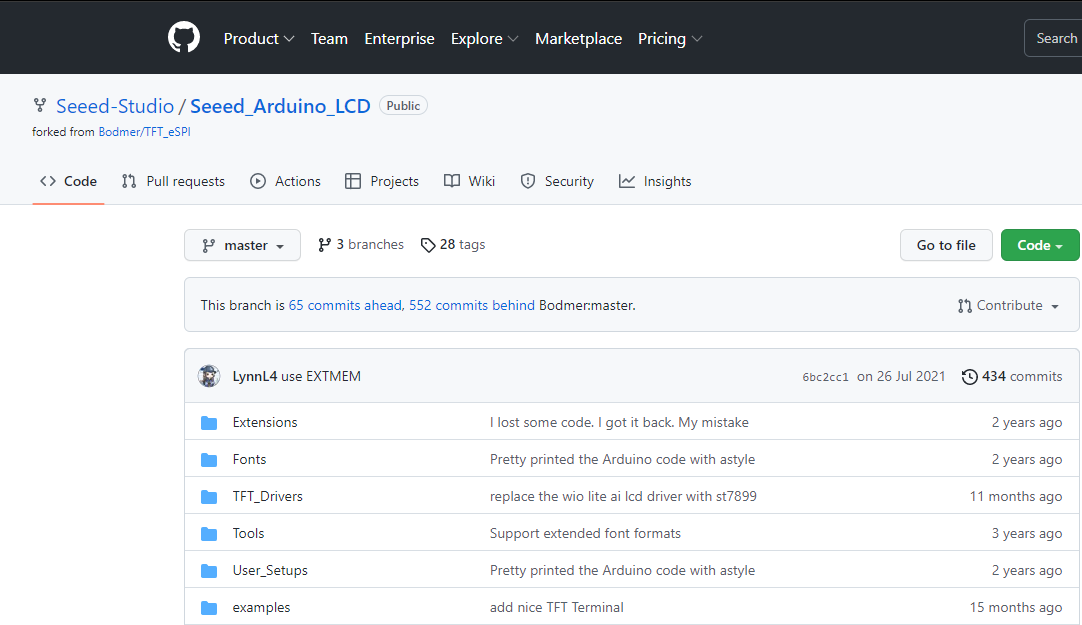
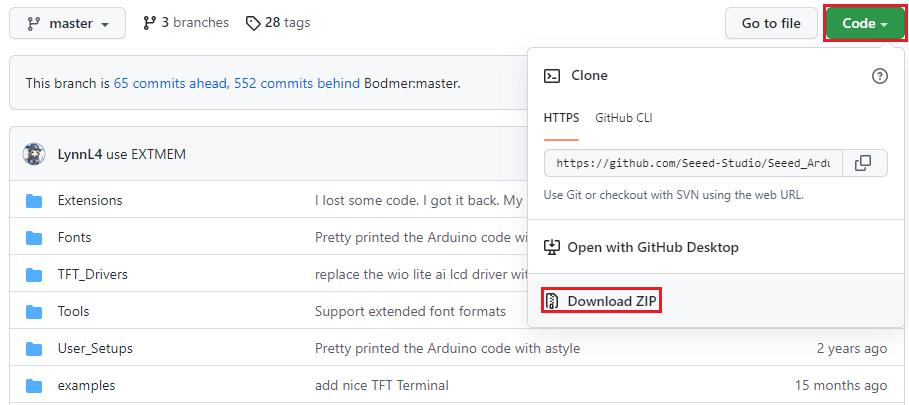
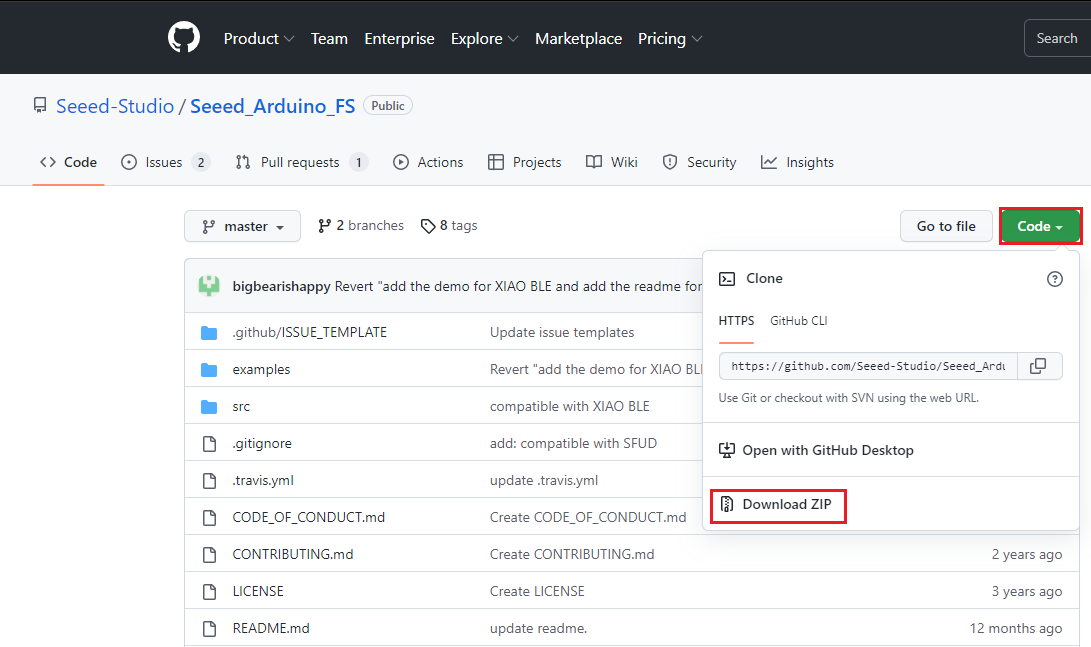
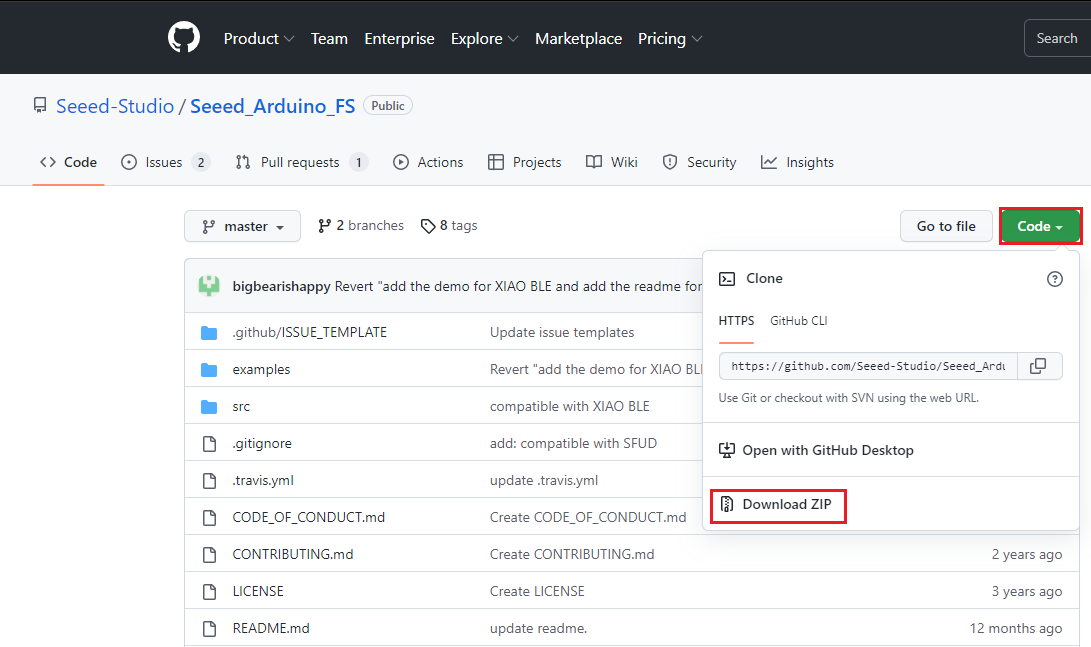
Pour se faire, il faut installer une bibliothèque pour cela allez sur cette URL : https://github.com/S..._FS/tree/master cliquez sur « code » et cliquez sur « Download ZIP » pour télécharger la bibliothèque Seeed_Arduino_FS pour utiliser la carte SD sur notre Wio Terminal.
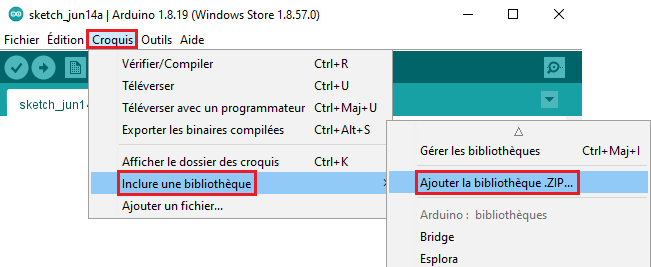
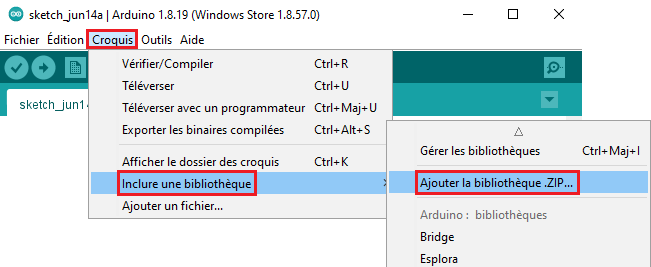
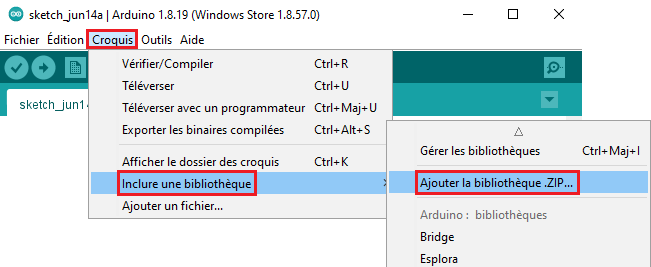
Après avoir téléchargé la bibliothèque on refait la même manipulation qu’au début, on va sur notre logiciel Arduino, dans « croquis », « inclure une bibliothèque » et sélectionner « Ajouter une Bibliothèques .Zip



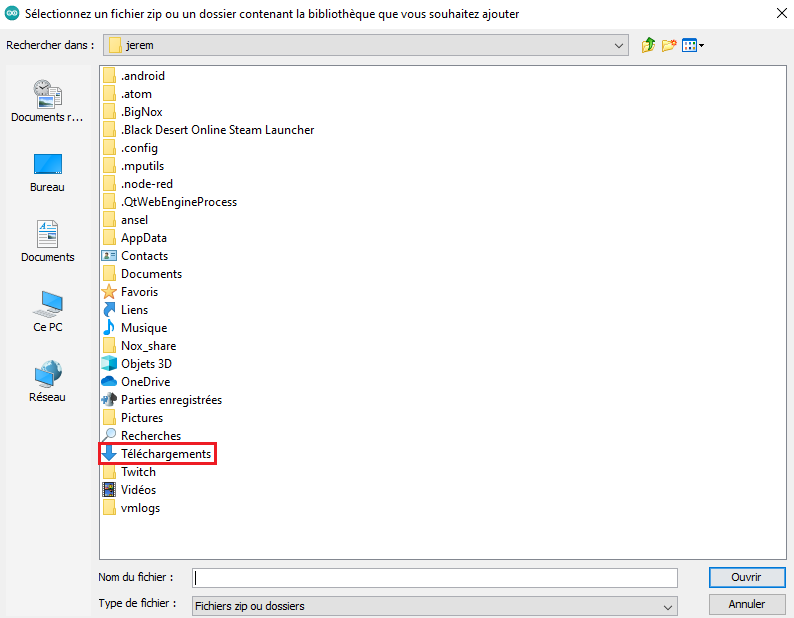
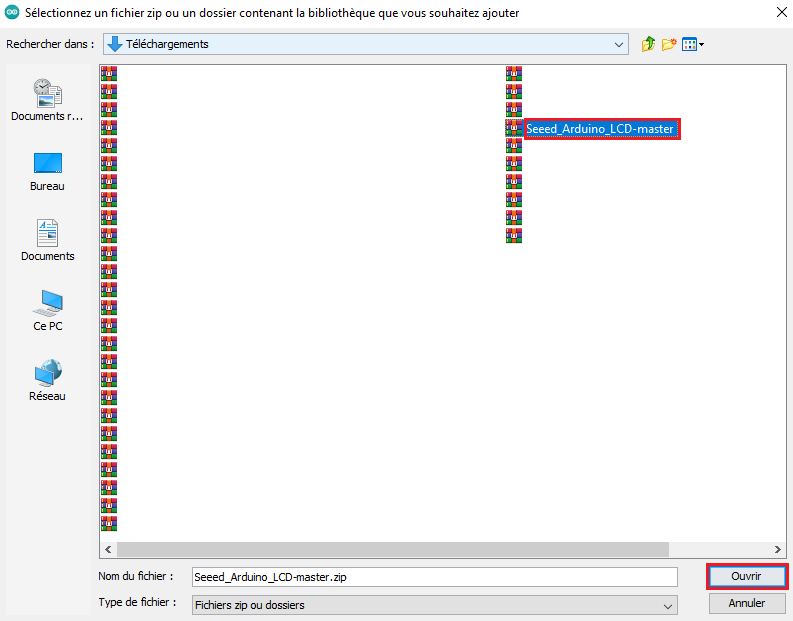
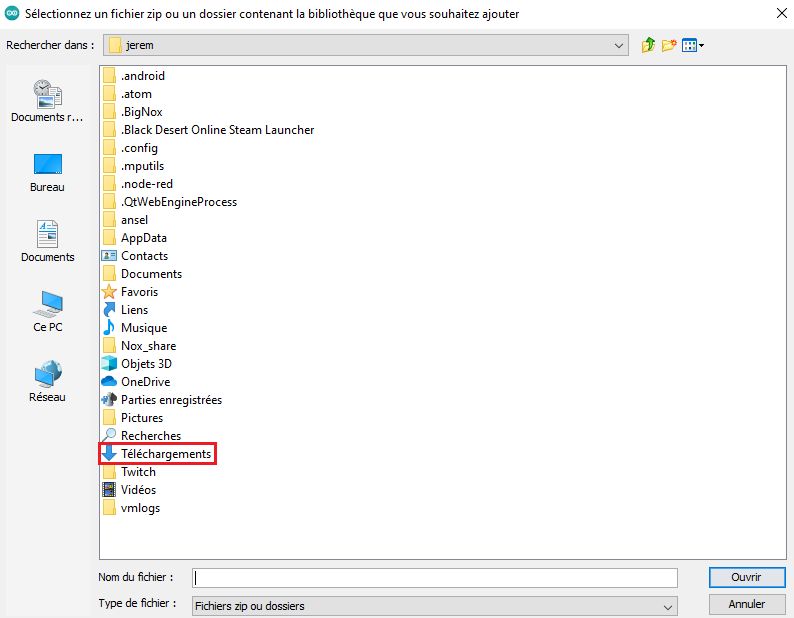
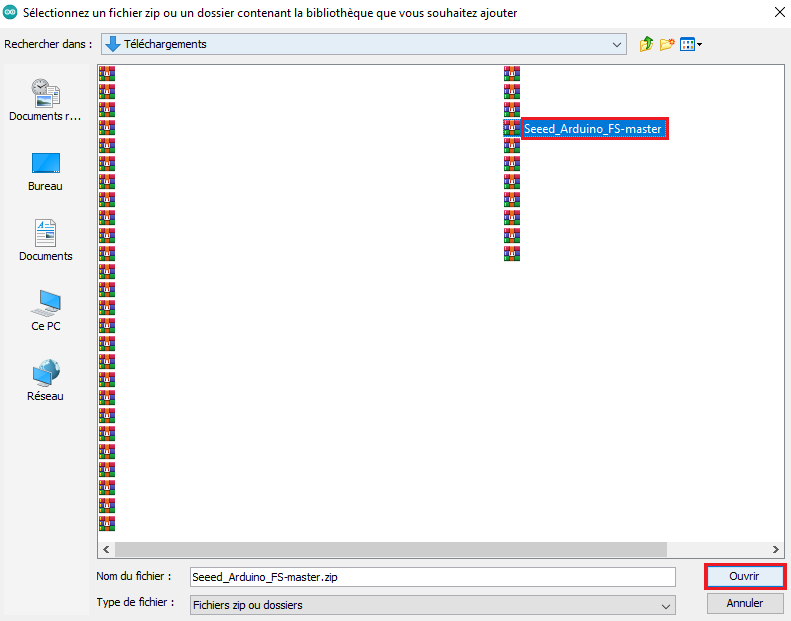
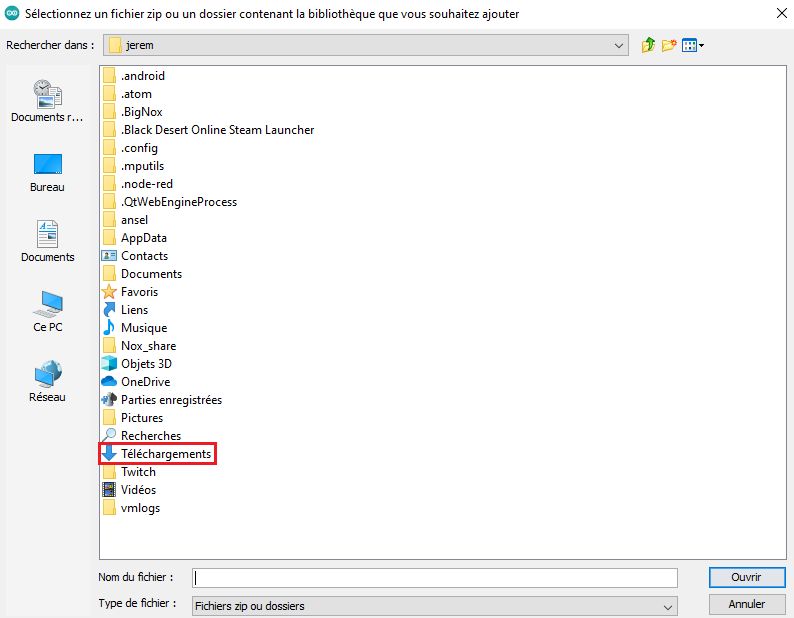
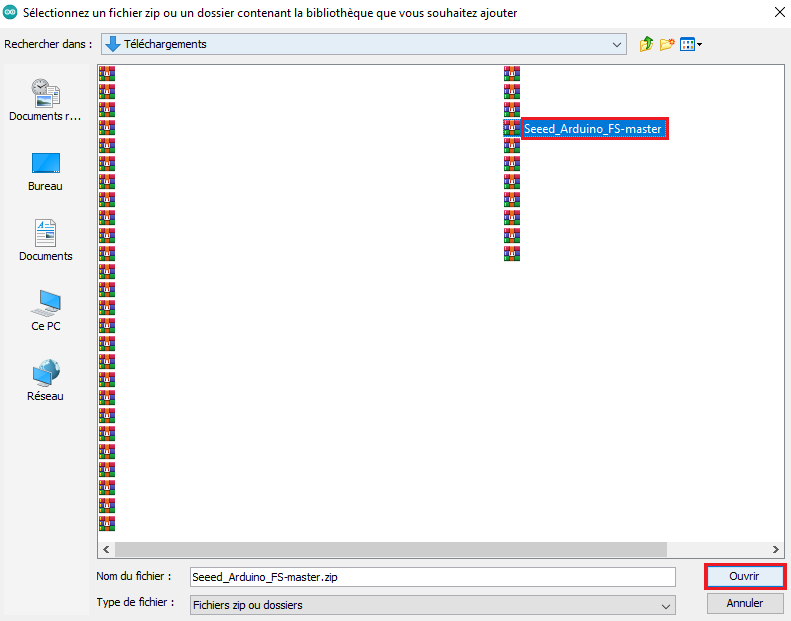
Double-cliquez sur « téléchargement » , cliquez sur « Seeed_Arduino_FS -master.zip » et appuyez sur « ouvrir »


Faire de même pour la bibliothèque Seeed_Arduino_SFUD : https://github.com/S...ed_Arduino_SFUD
Par la suite il vous faudra installer python pour cela vous pouvez utiliser ce lien pour l’installer : https://www.robot-ma...tion-de-python/
Après avoir installé python, il faut convertir une image en BMP, pour cela sélectionner une image que vous voulez modifier.
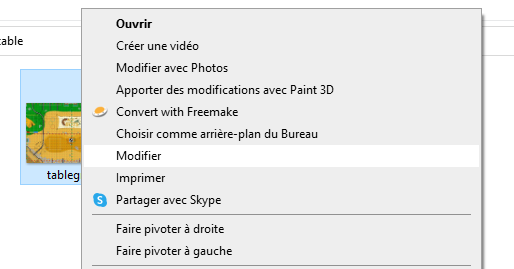
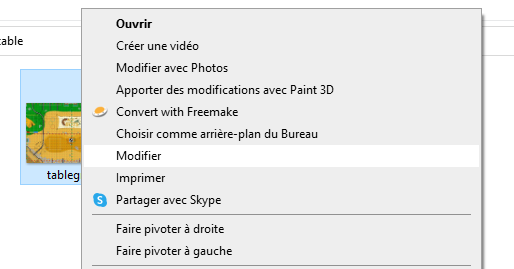
Faire un clic droit sur l'image et cliquer sur « modifier ».


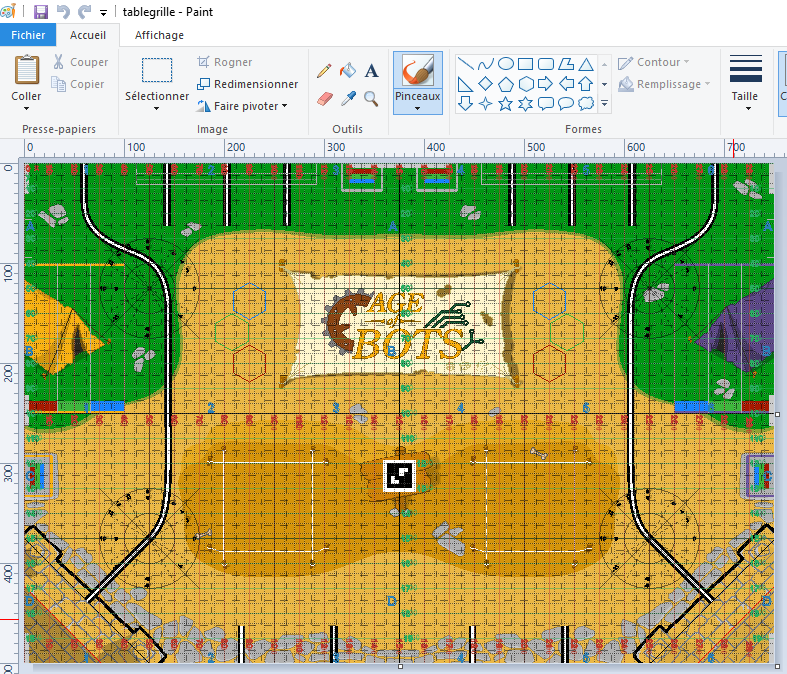
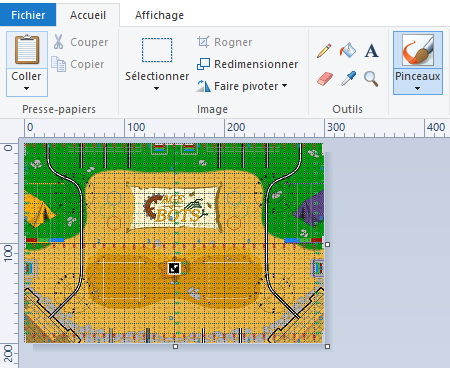
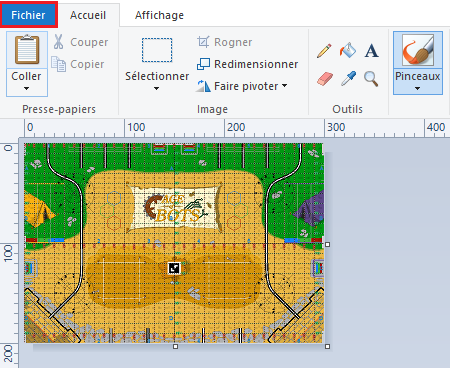
Je me suis inspiré de ce sujet : https://www.robot-ma...ous-processing/ et j’ai donc sélectionné une table de jeu de la coupe de France de Robotique pour cet exemple.
Afin d'afficher correctement l'image sur l'écran, commencez par ajuster le nombre de pixels de l'image.
Dans notre cas il faut réduire la taille de notre image pour l’adapter sur notre écran qui est 320*240 pixel.
Pour cela on peut le faire grâce au logiciel Paint par exemple.
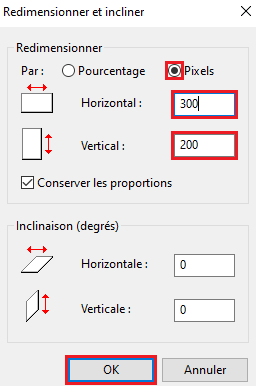
Notre image de base fait du 750*300 pixel, pour éviter de déformer notre image (en l’étirant à l’horizontale ou à la verticale) on utilise une résolution de 300*200 pixel, cela sera plus petit que la résolution de notre écran Wio Terminal mais nous permettra d’avoir une image non déformée.
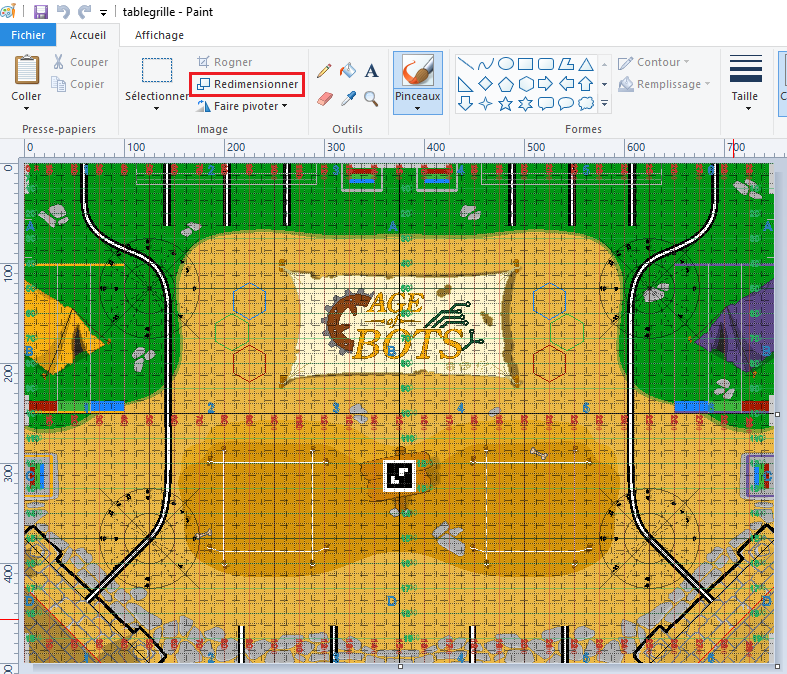
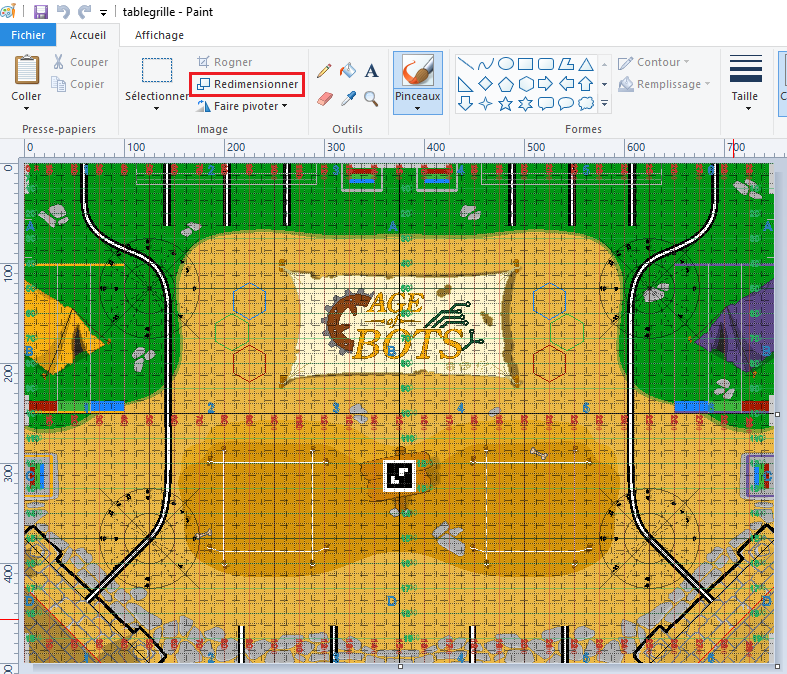
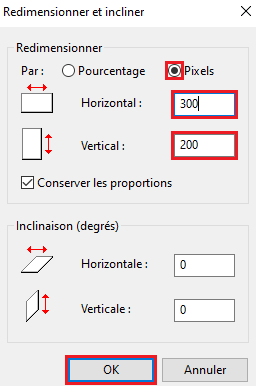
Pour redimensionner notre image sur Paint, allez sur « redimensionner », cliquez sur « pixel » et définir l’horizontale à 300 et la verticale à 200 puis appuyer sur « ok ». (si vous avez laissé cocher la case « conserver les proportions » la verticale se fait automatiquement)
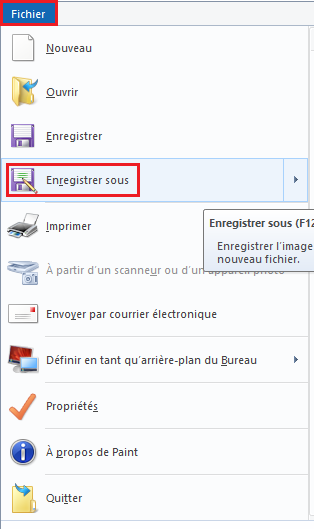
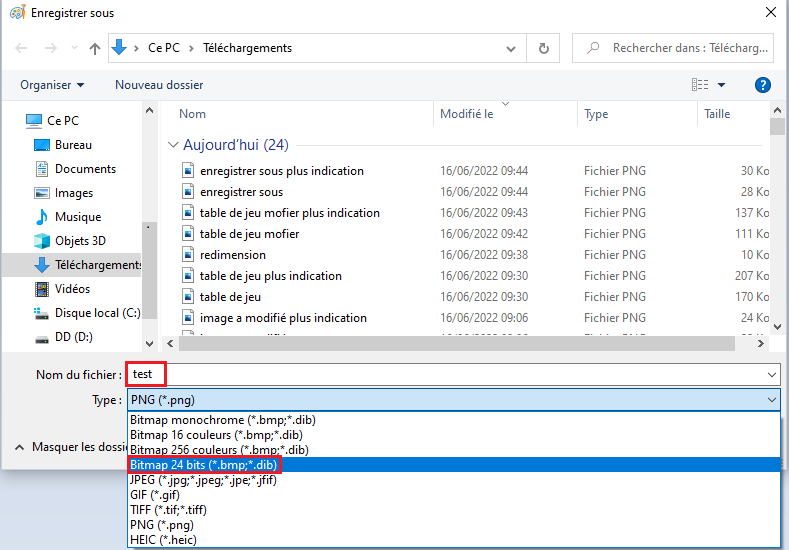
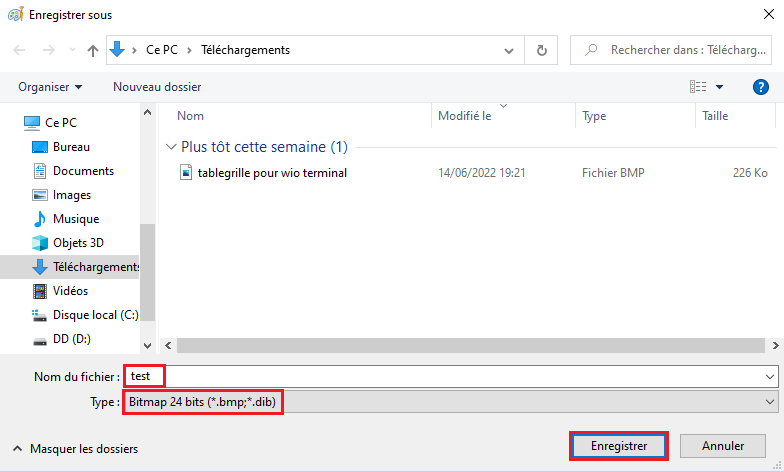
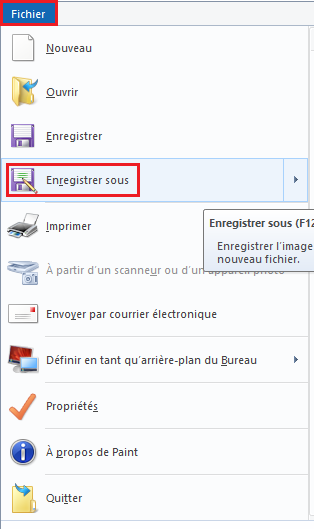
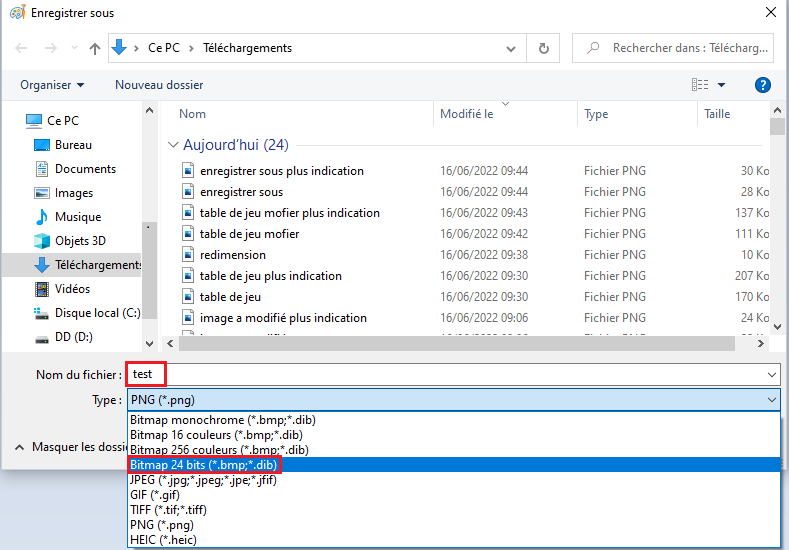
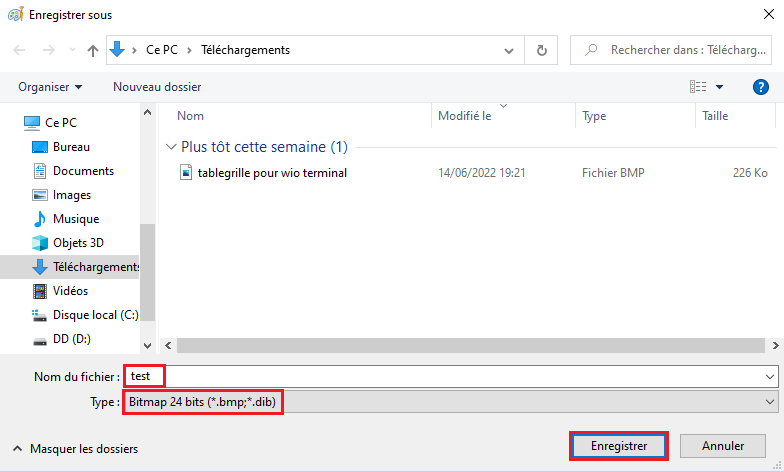
Allez dans « fichier », « enregistrer sous » nommée l’image « test » , sélectionnez le type « bitmap 24 bits » et cliquer sur « Enregistrer »







Ensuite il nous faut convertir cette image BMP désormais à la bonne taille en un format BMP un peu spécial ( sans entête, et compressée ... ) pour être compatible avec le Wio Terminal.
Pour cela on peut utiliser le code Python suivant : https://files.seeeds...mp_converter.py (il se téléchargera directement),
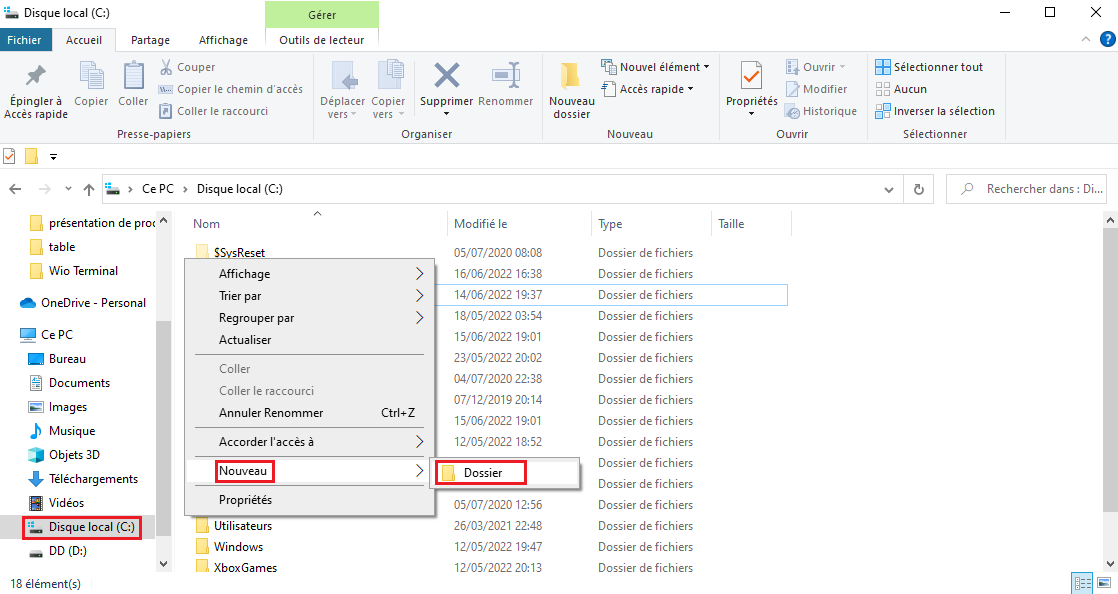
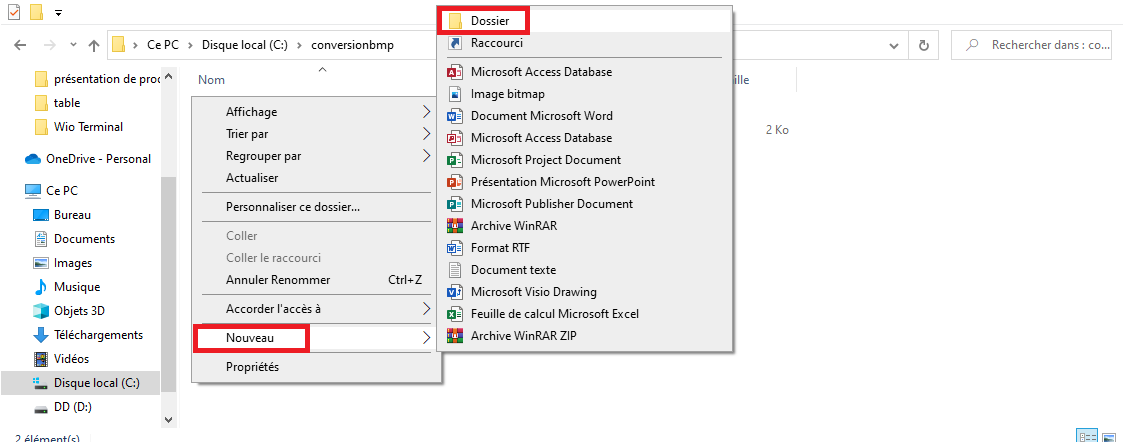
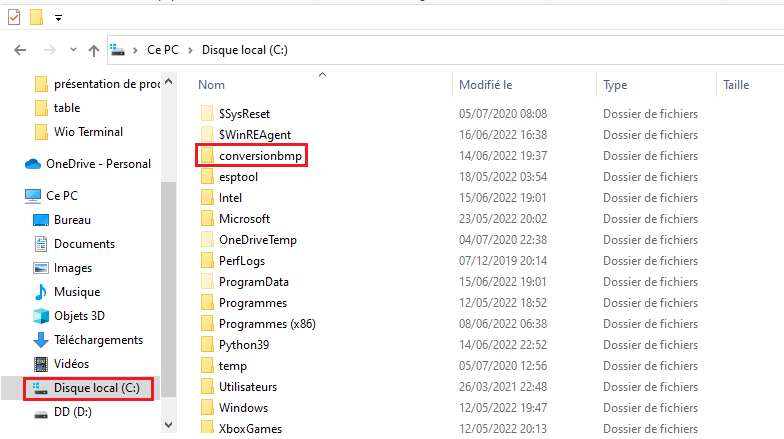
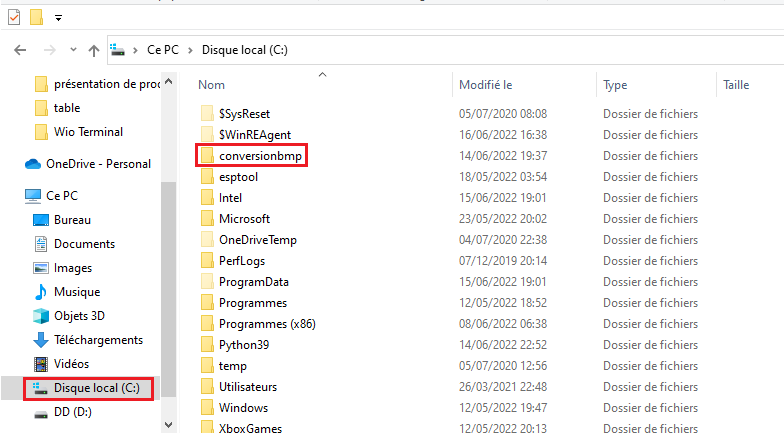
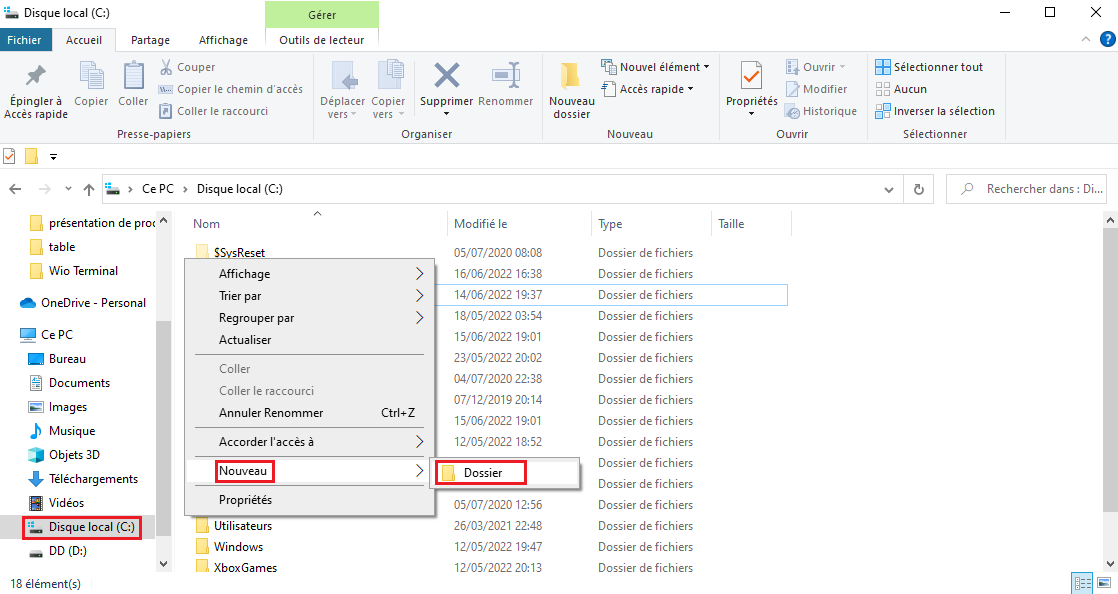
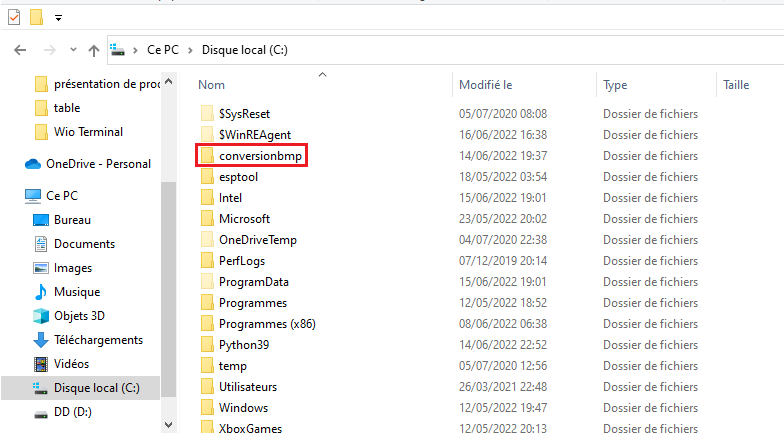
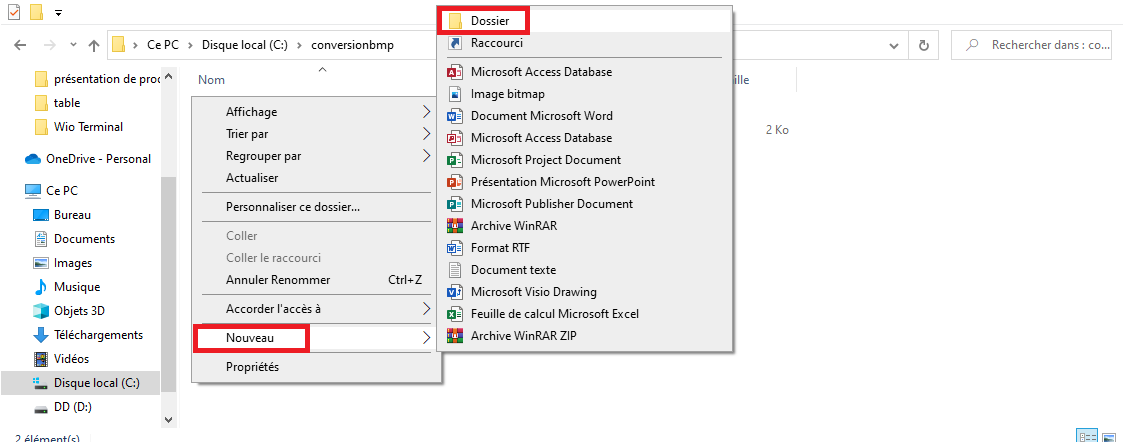
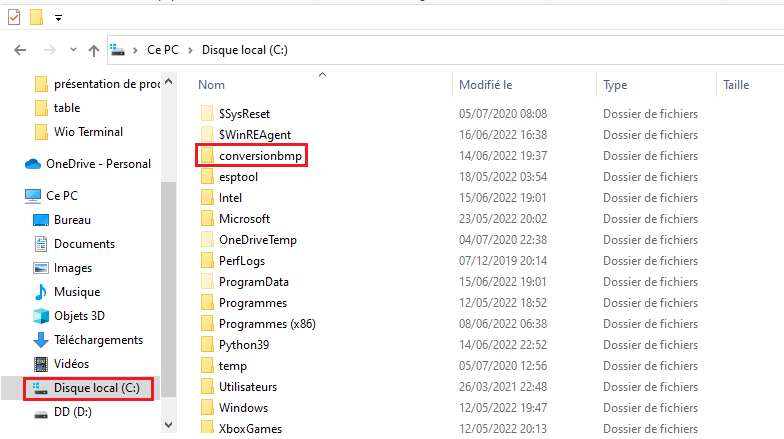
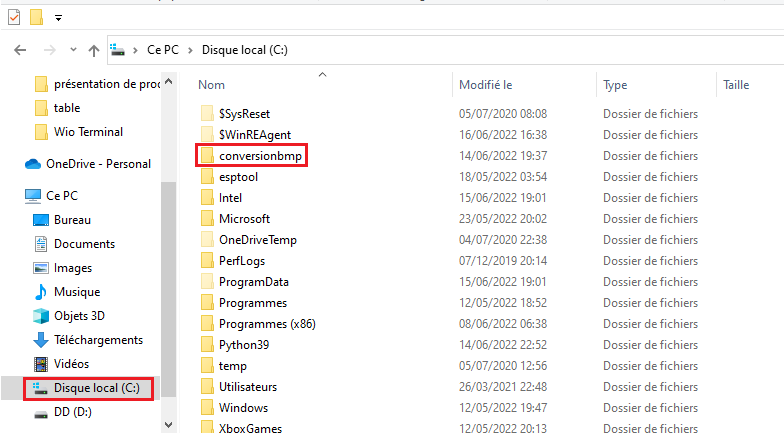
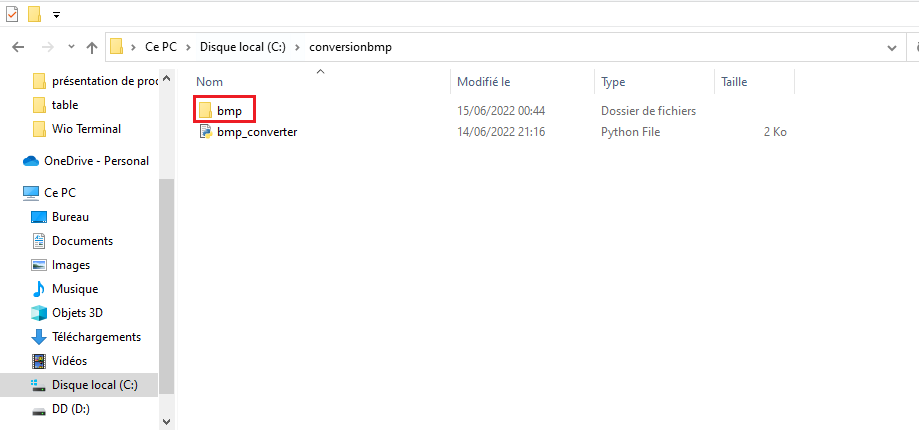
Créer un nouveau dossier et nommer le dossier « conversionbmp »,
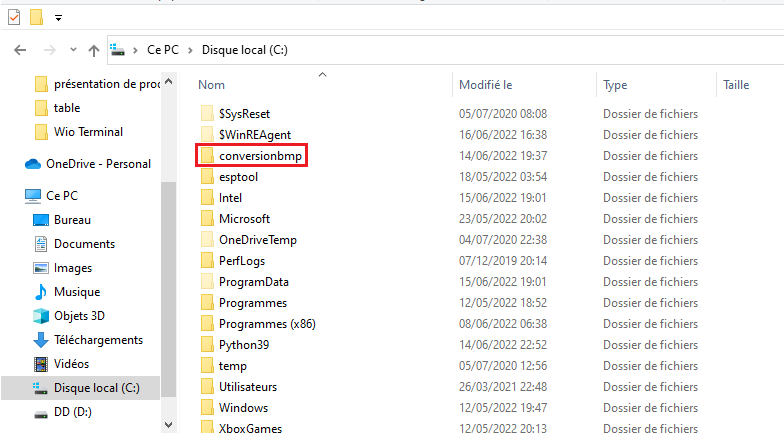
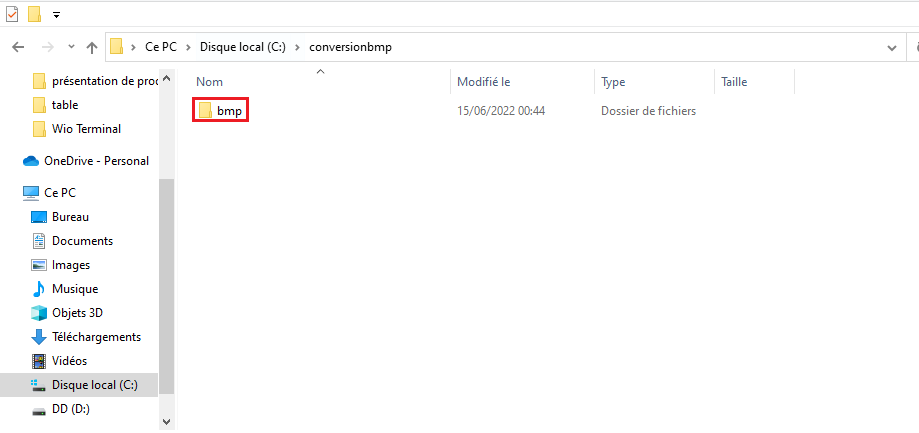
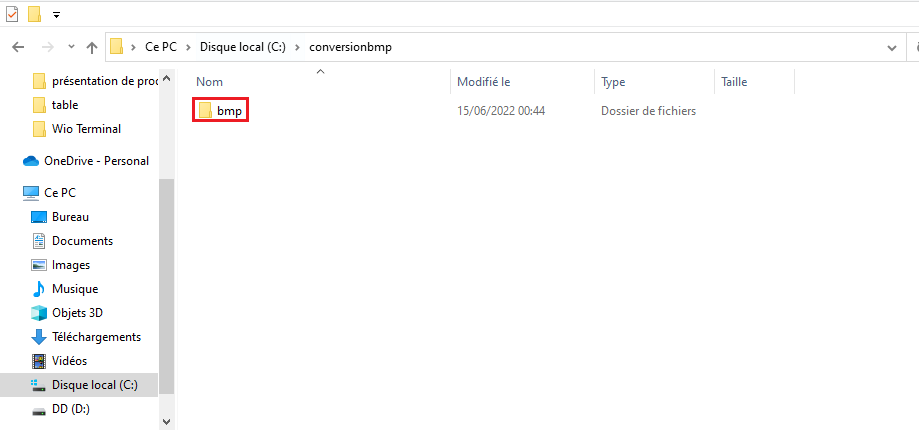
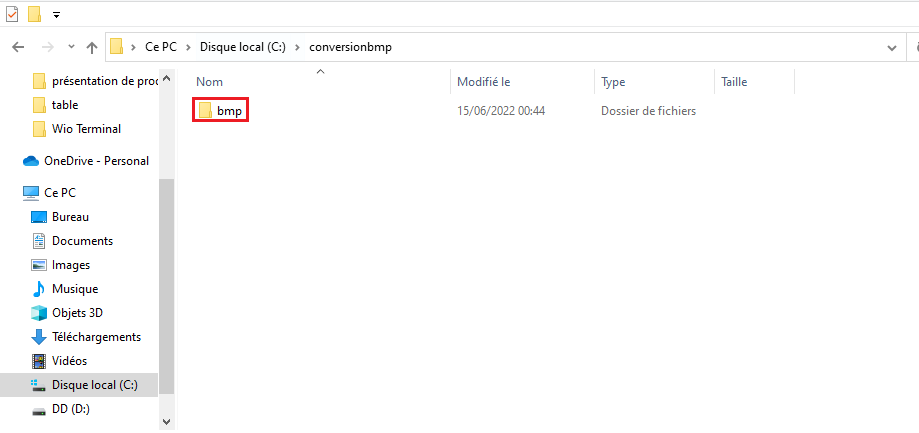
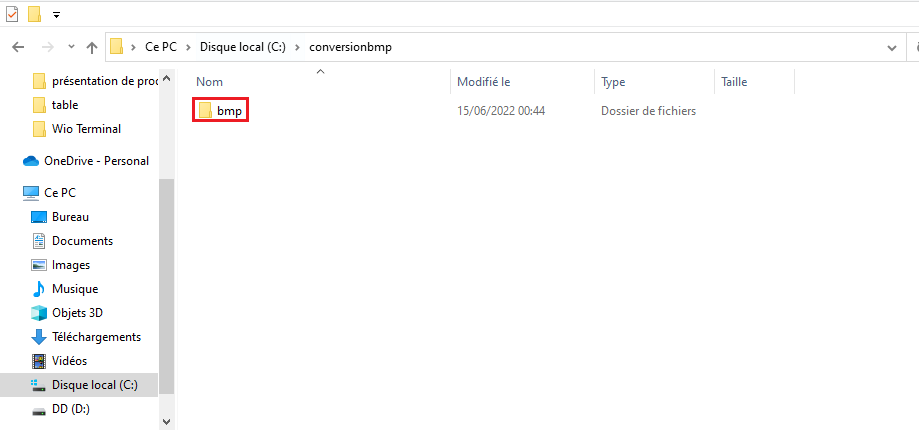
Ouvrir sur le dossier « conversionbmp » pour y accéder.
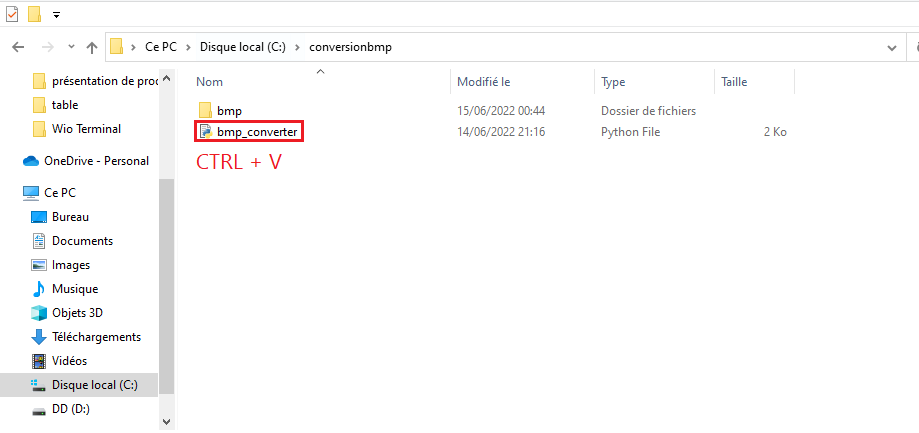
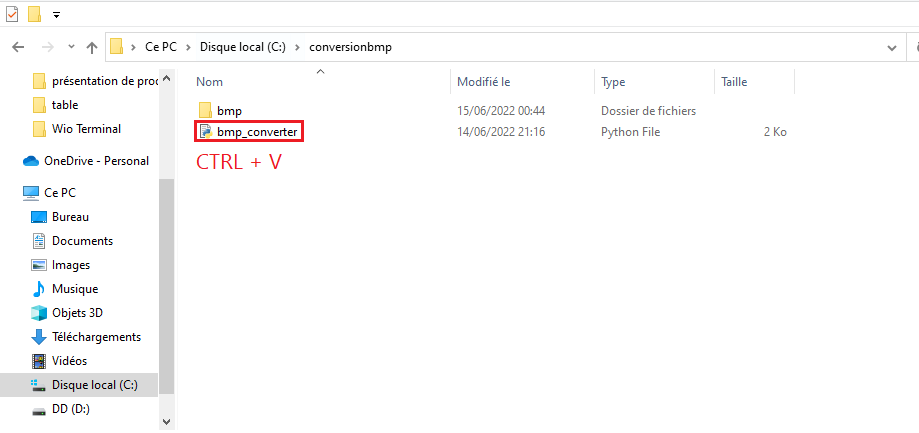
Créer un nouveau dossier et nommer le dossier « bmp »
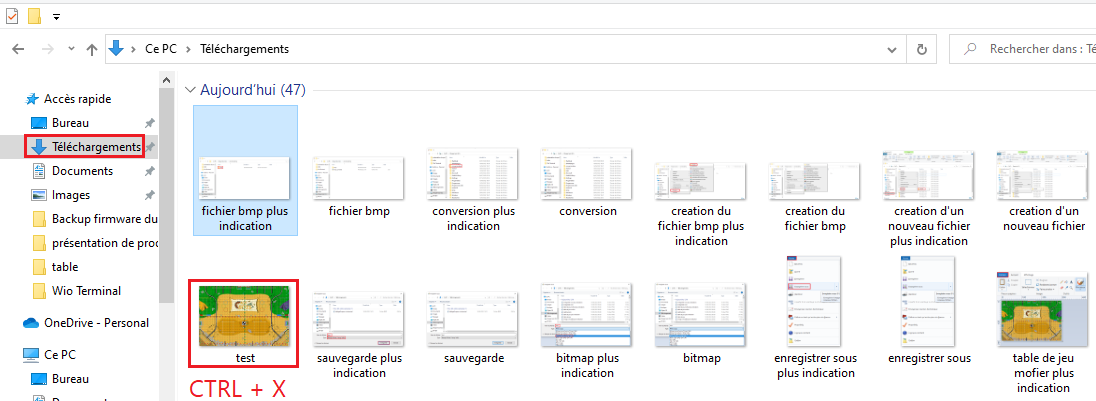
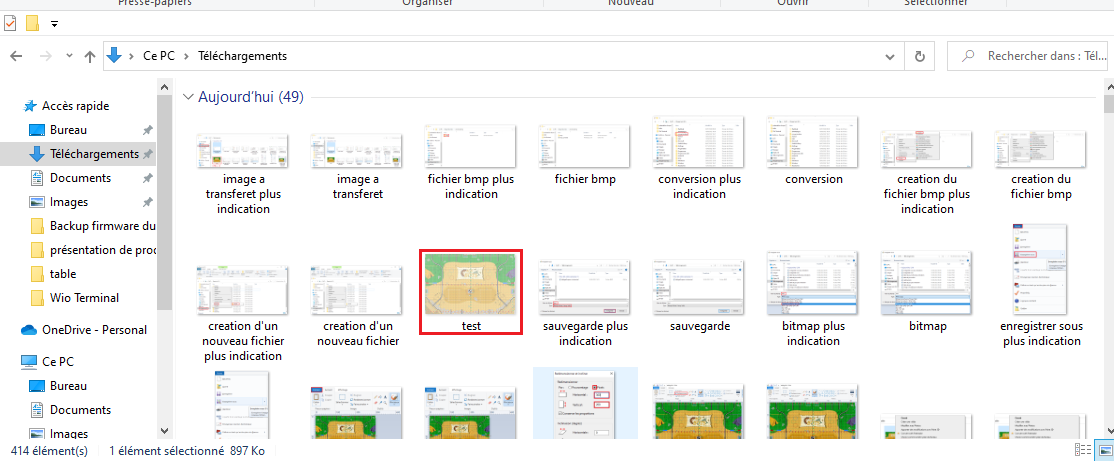
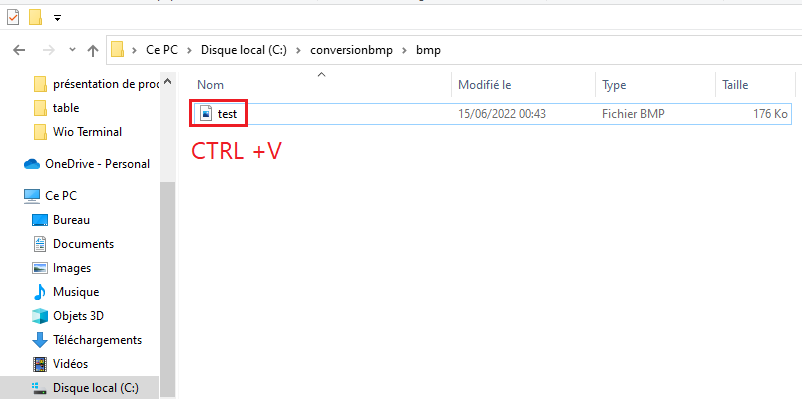
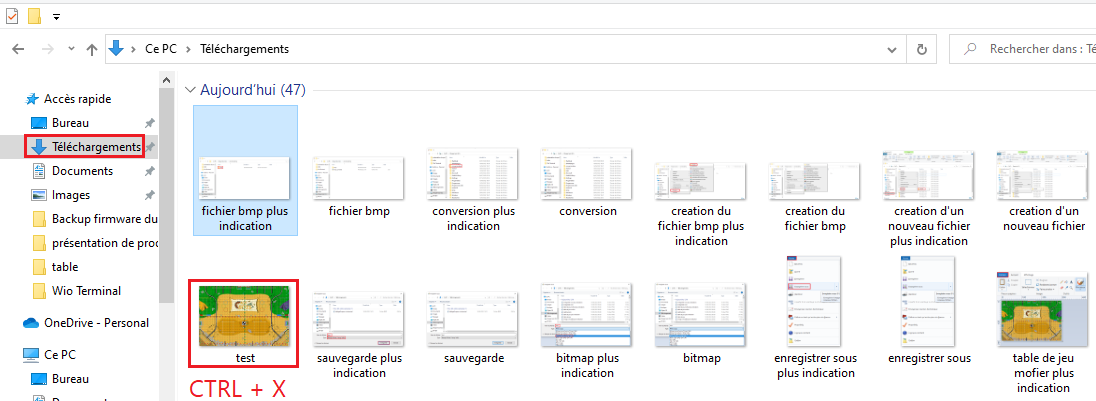
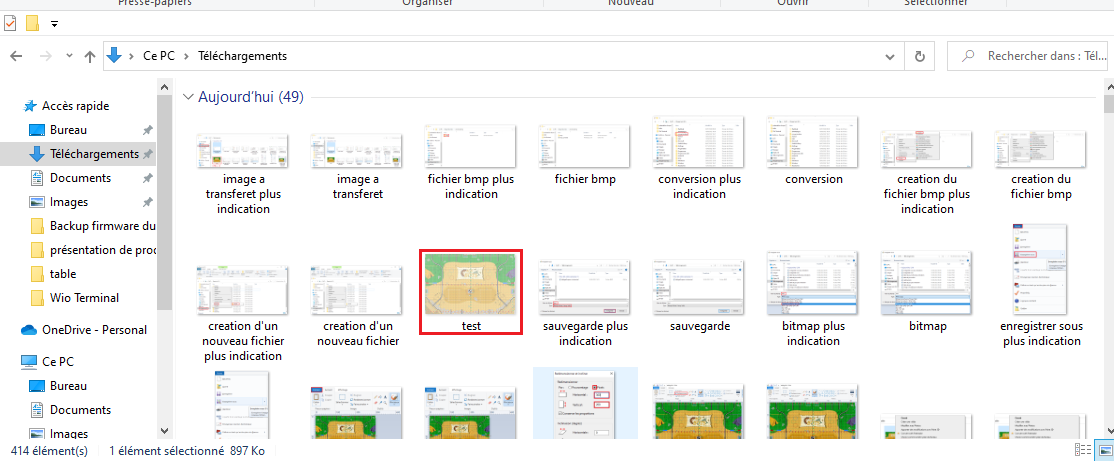
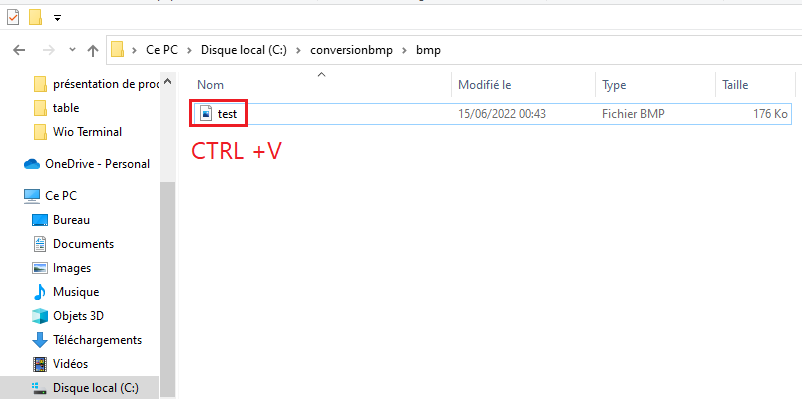
Déplacer l’image à la bonne taille ( sauvegardée sous le nom « test » pour l'exemple) dans le dossier « conversionbmp »
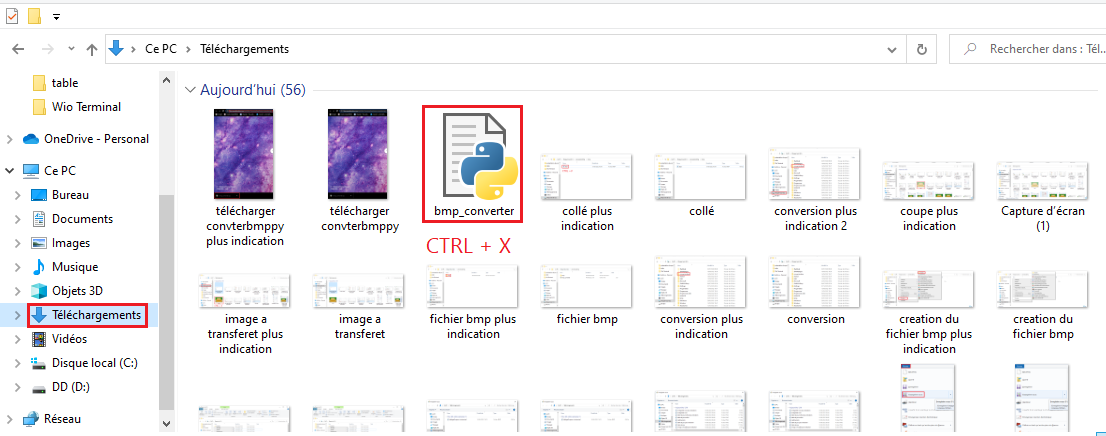
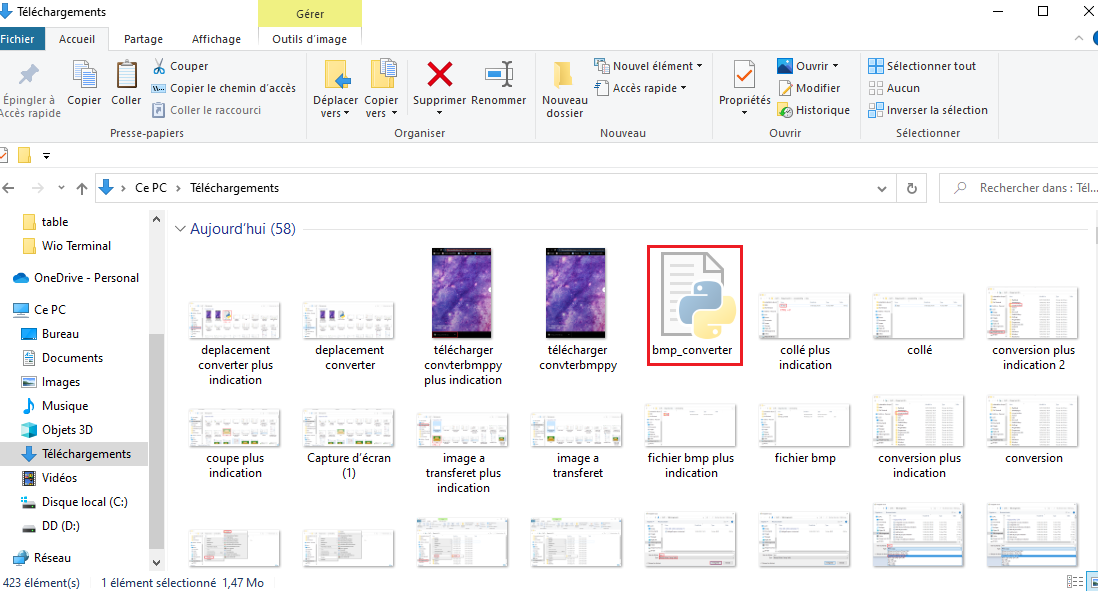
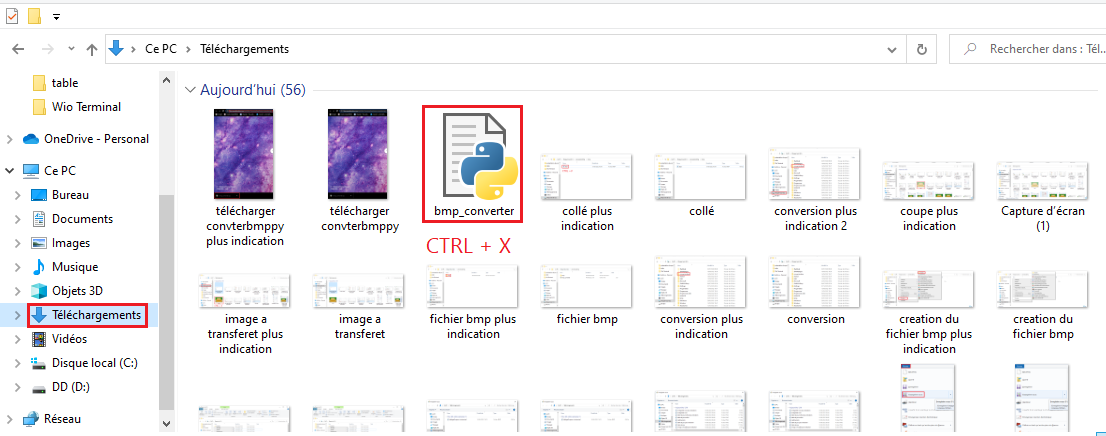
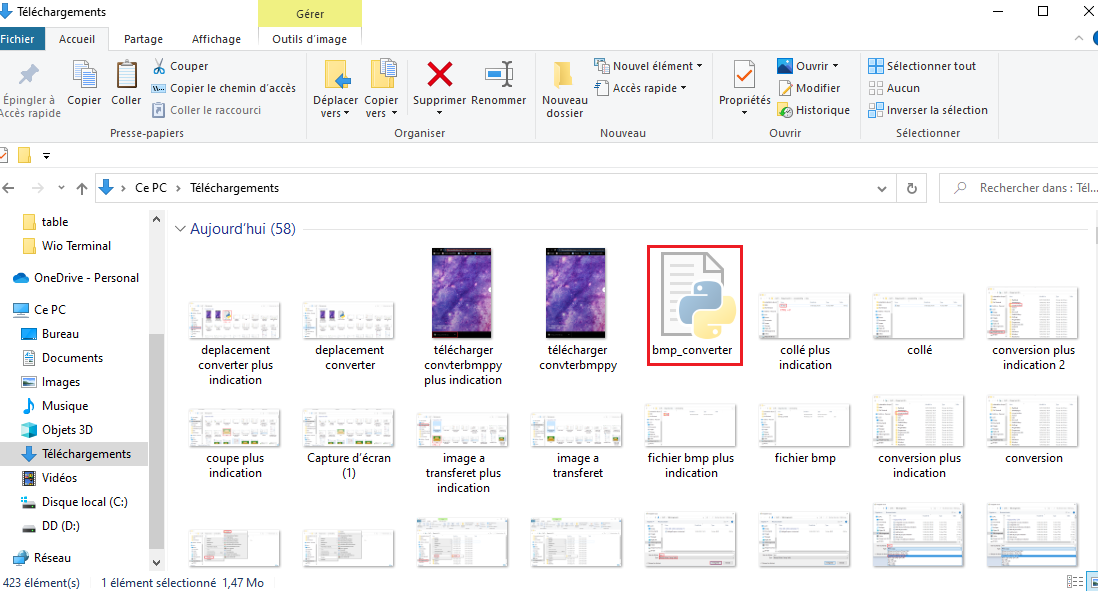
Télécharger le code python ici présent : https://files.seeeds...mp_converter.py (il se téléchargera directement), puis déplacer le programme « converter.py » dans le dossier « conversionbmp »














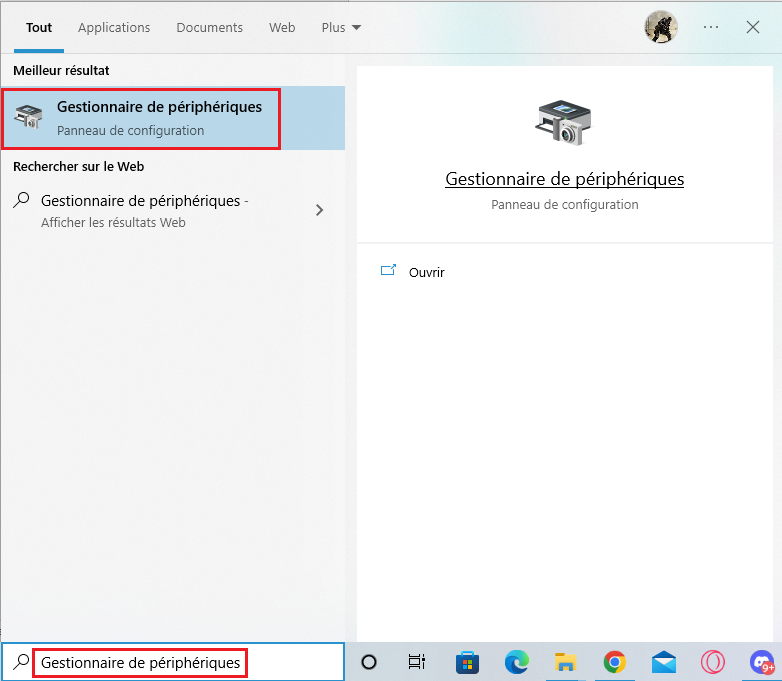
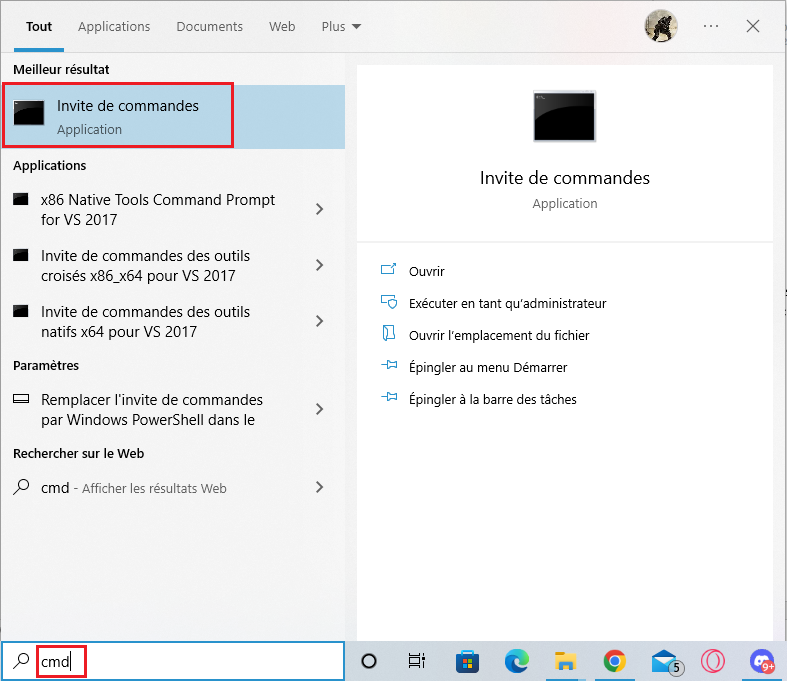
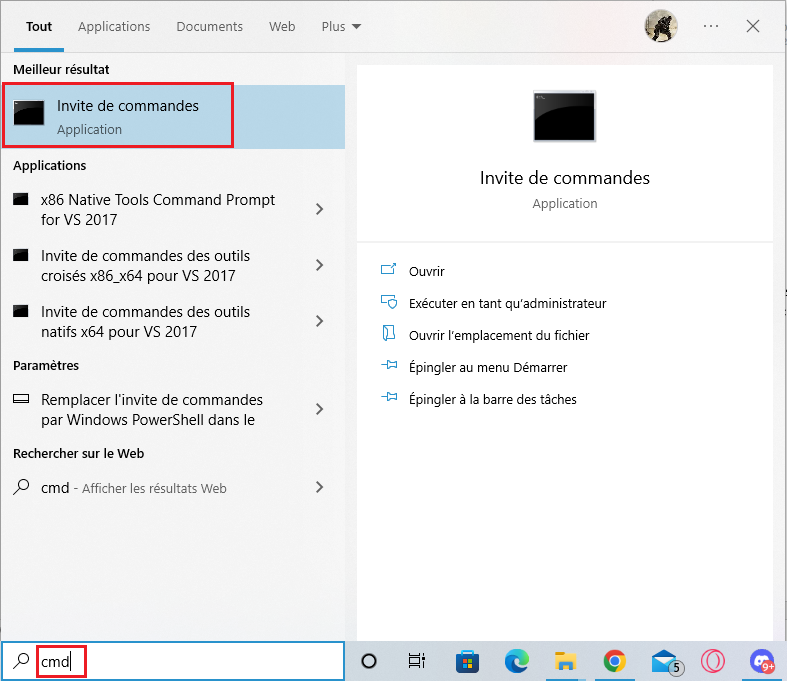
Après avoir préparé tout ce qui fallait pour faire la conversion bmp aller sur la barre de recherche Windows et écrire « invite de commande » ou « cmd » puis appuyer sur entrer


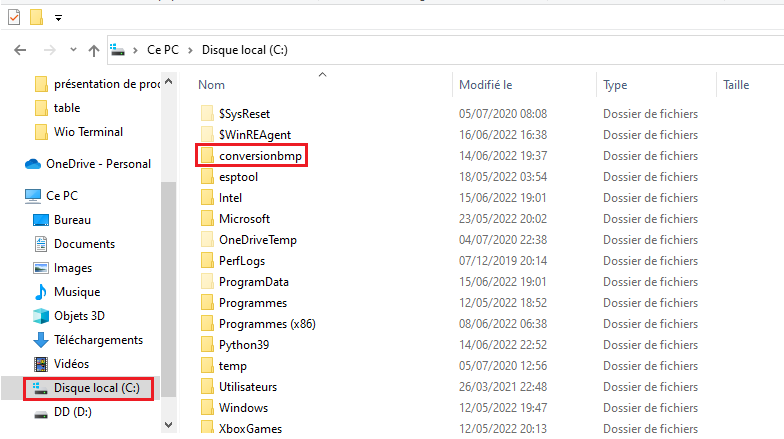
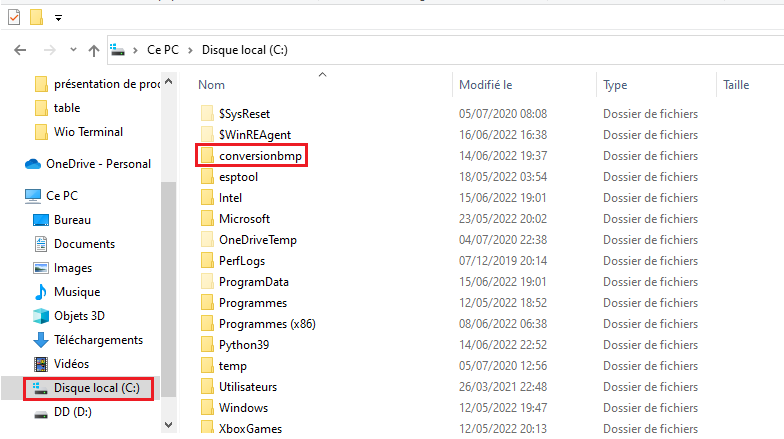
Dans l’invite de commande, écrire cd c:\conversionbmp (cela ouvre le répertoire où est présent le convertisseur bmp, dans mon cas j'ai crée le dossier convesionbmp directement dans c: pour l'exemple mais il vous faudra ajuster en fonction d'où vous l'avez mis.)

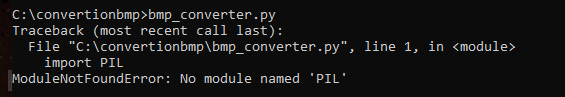
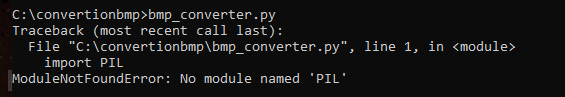
Puis exécuter le programme python : tapez « bmp_converter.py » et appuyez sur entrée.
Si jamais vous avez ce genre de problème : « ModuleNotFoundError : No module named ‘PIL’ »

Liens pour résoudre le problème « ModuleNotFoundError : No module named ‘PIL’ » :
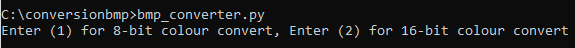
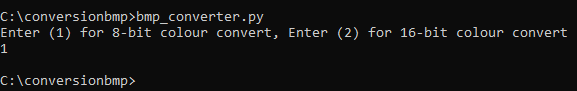
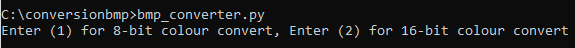
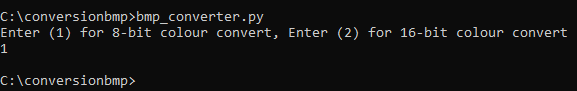
Sinon voici ce que vous devez obtenir :

Il faudra choisir entre 8-bits de conversion de couleur ou 16-bits de conversion de couleur.
ici présent j’ai utilisé le « 8-bit colour convert » j’ai donc tapé 1 et appuyé sur entrer.

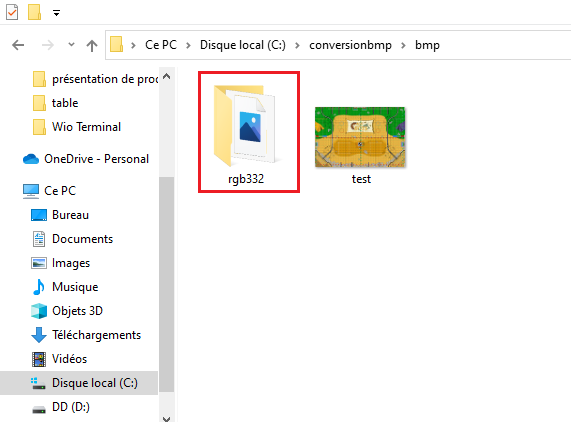
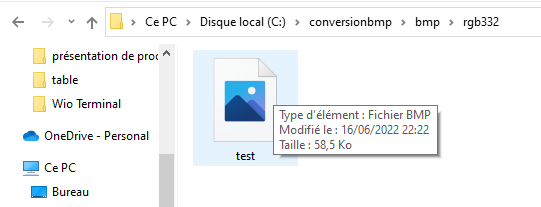
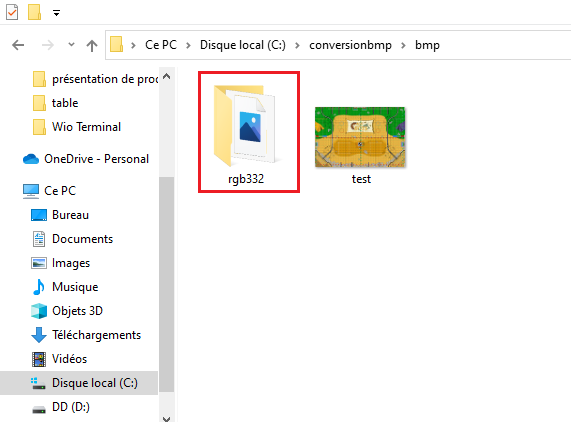
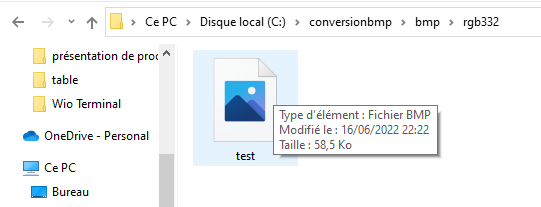
L’opération est terminée, on peut vérifier dans le dossier« bmp » que l’on a bien converti notre image.



On peut voir qu’un dossier nommé « rgb332 » est créé avec une image qui porte le nom de « test » à l'intérieur donc la conversion a bien été faite.

Il ne vous reste plus qu'à mettre cette image dans une carte micro SD.


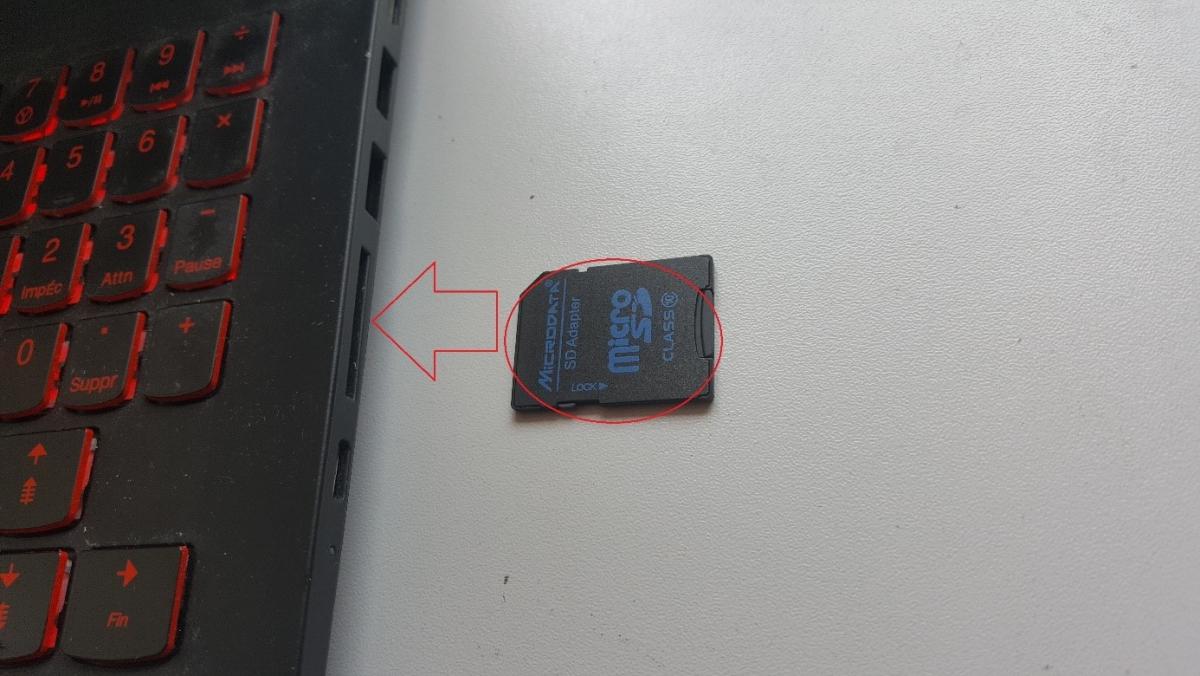
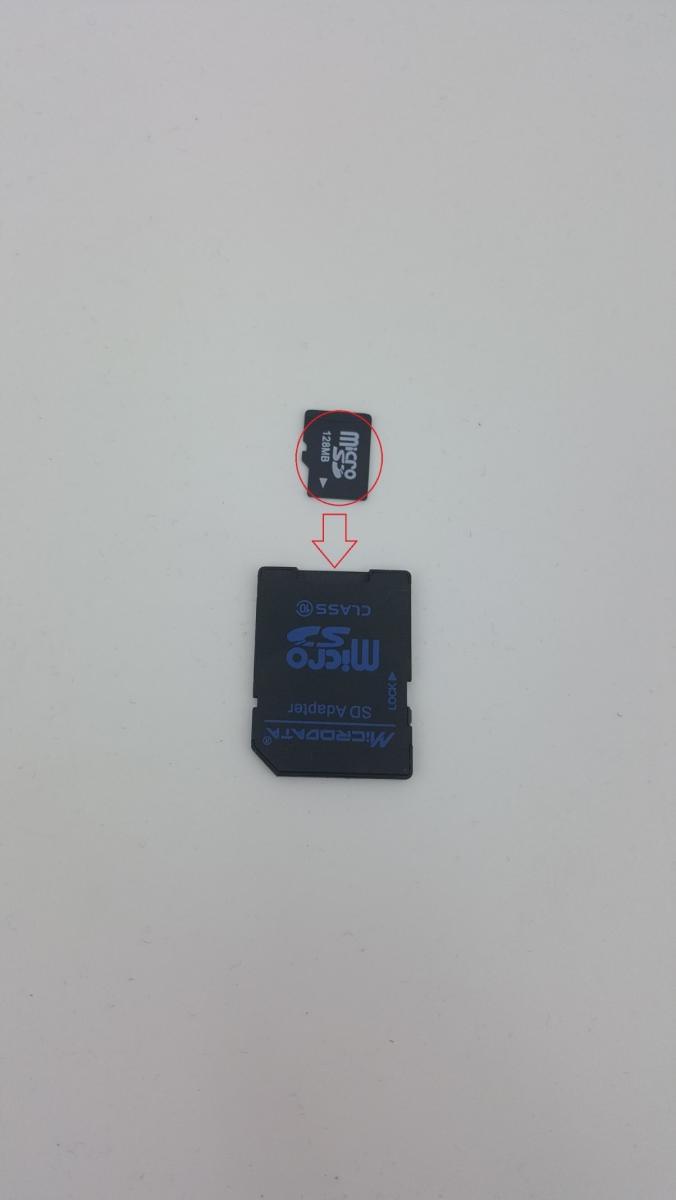
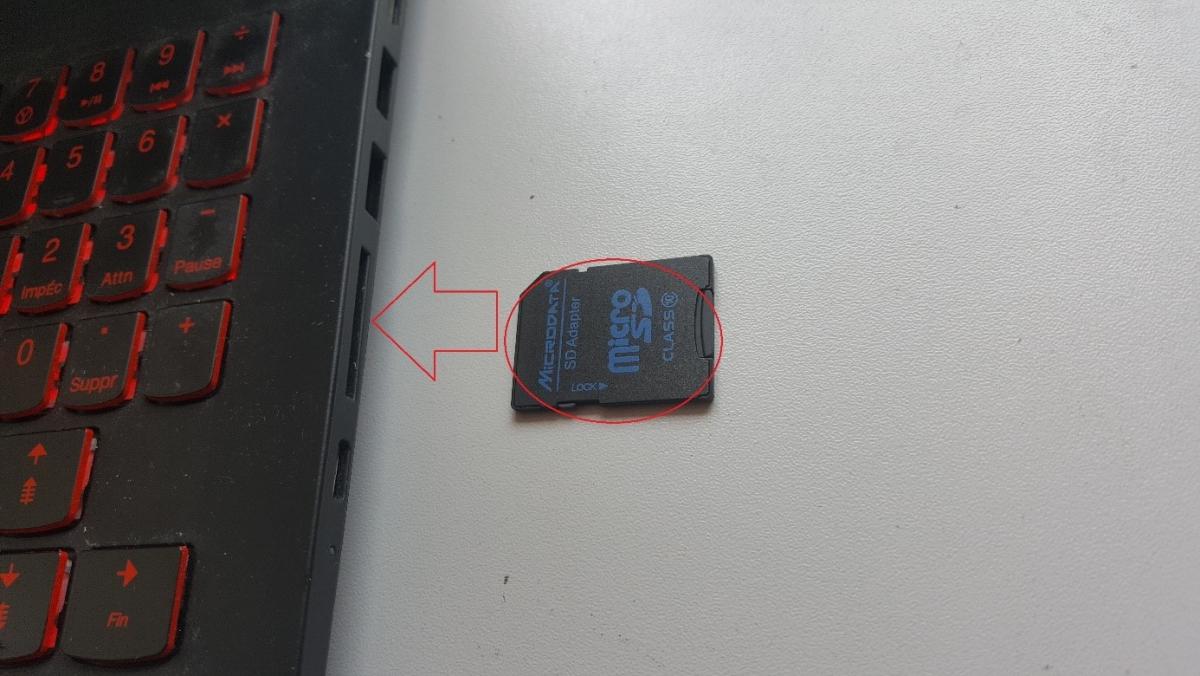
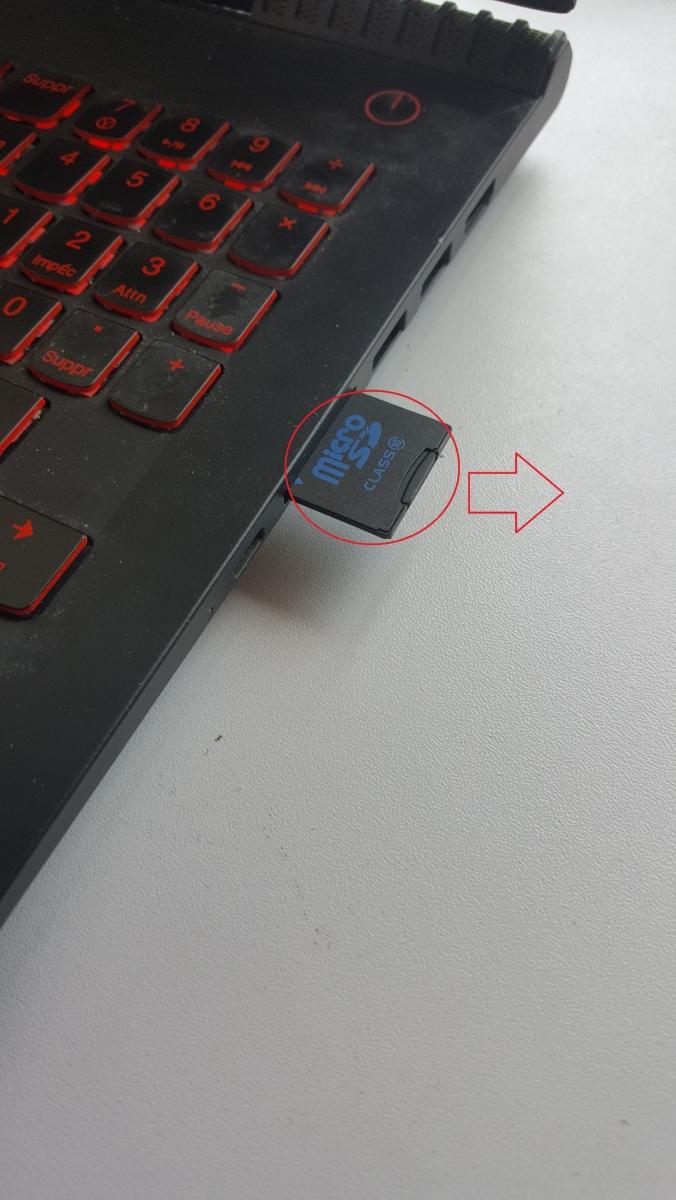
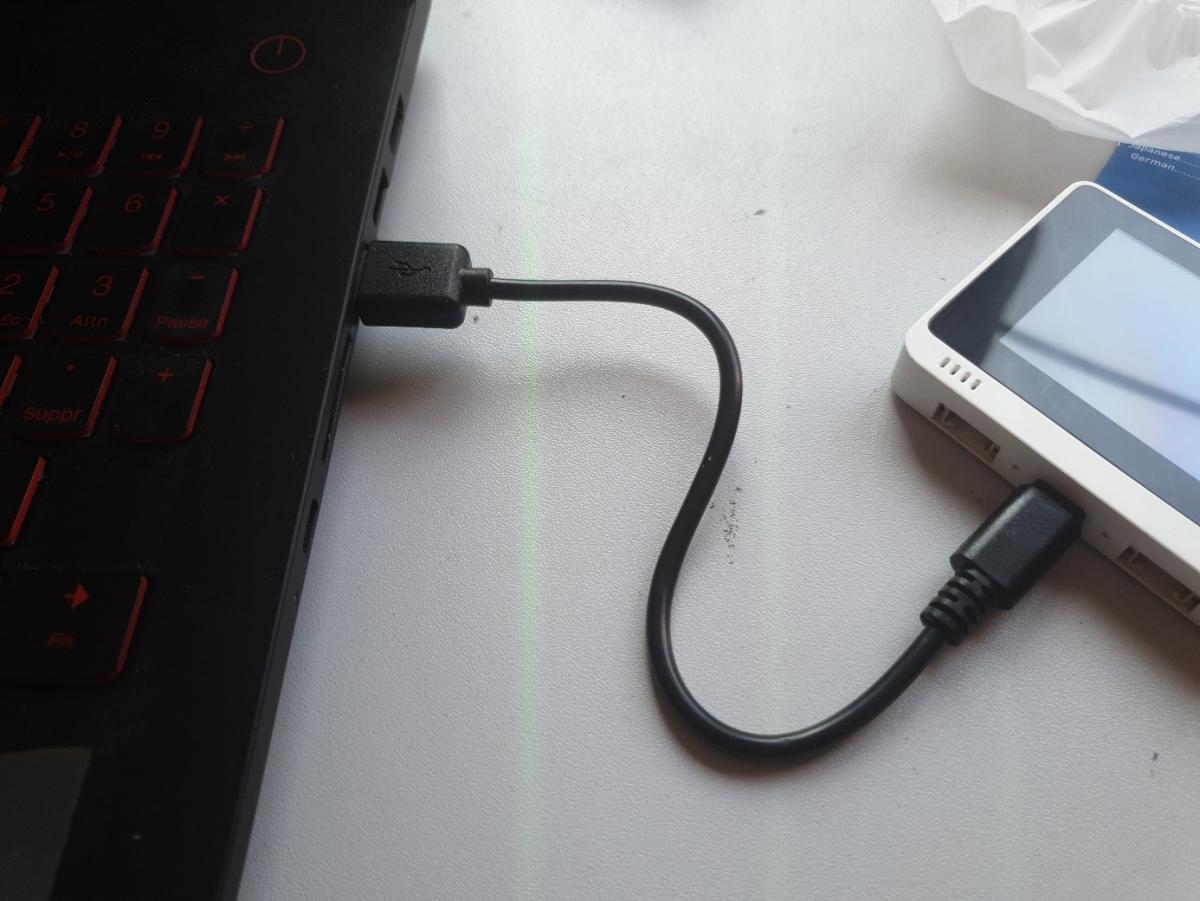
Connecter l’adaptateur SD sur l’ordinateur






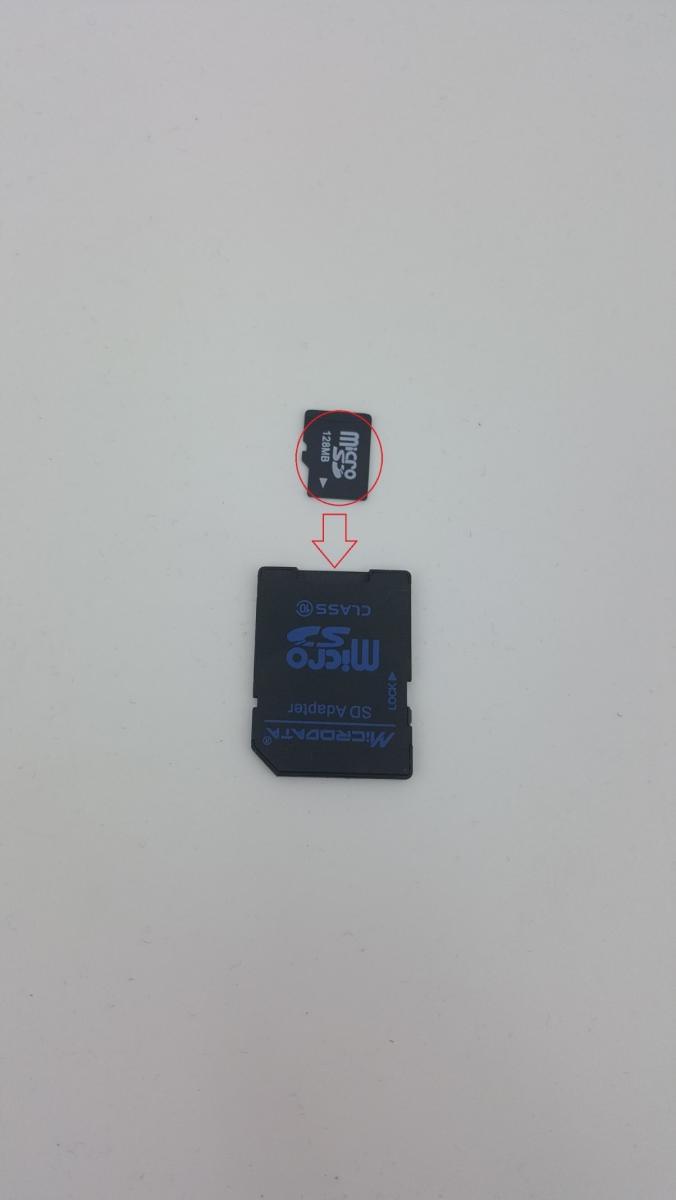
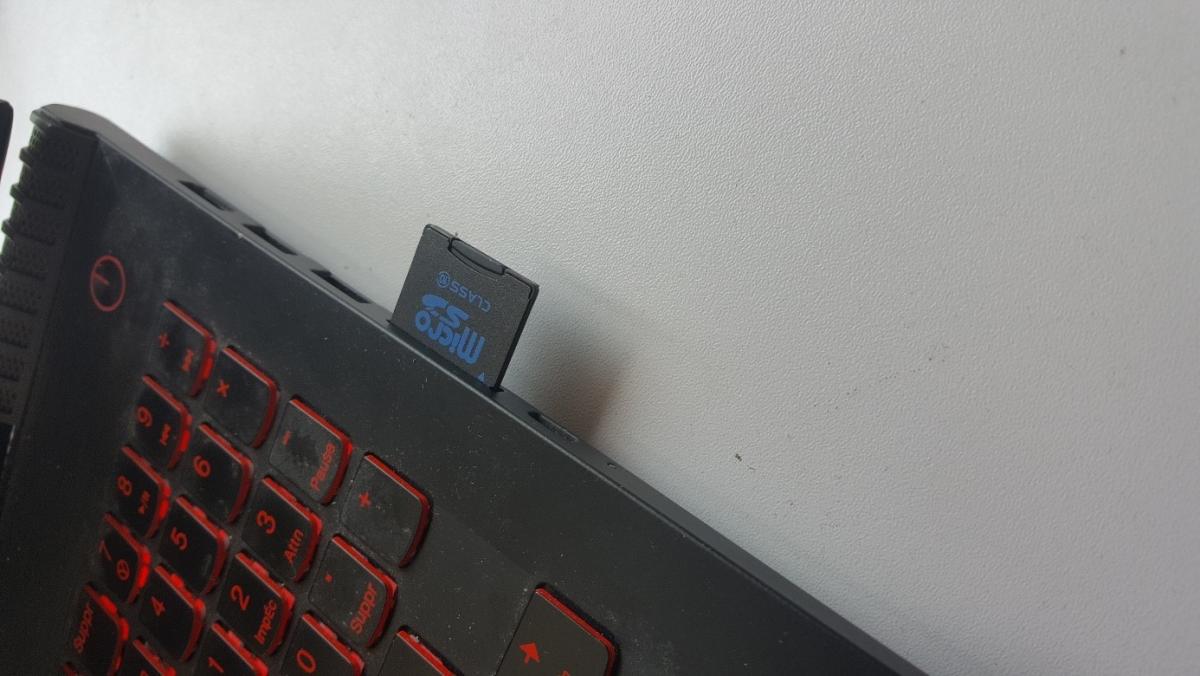
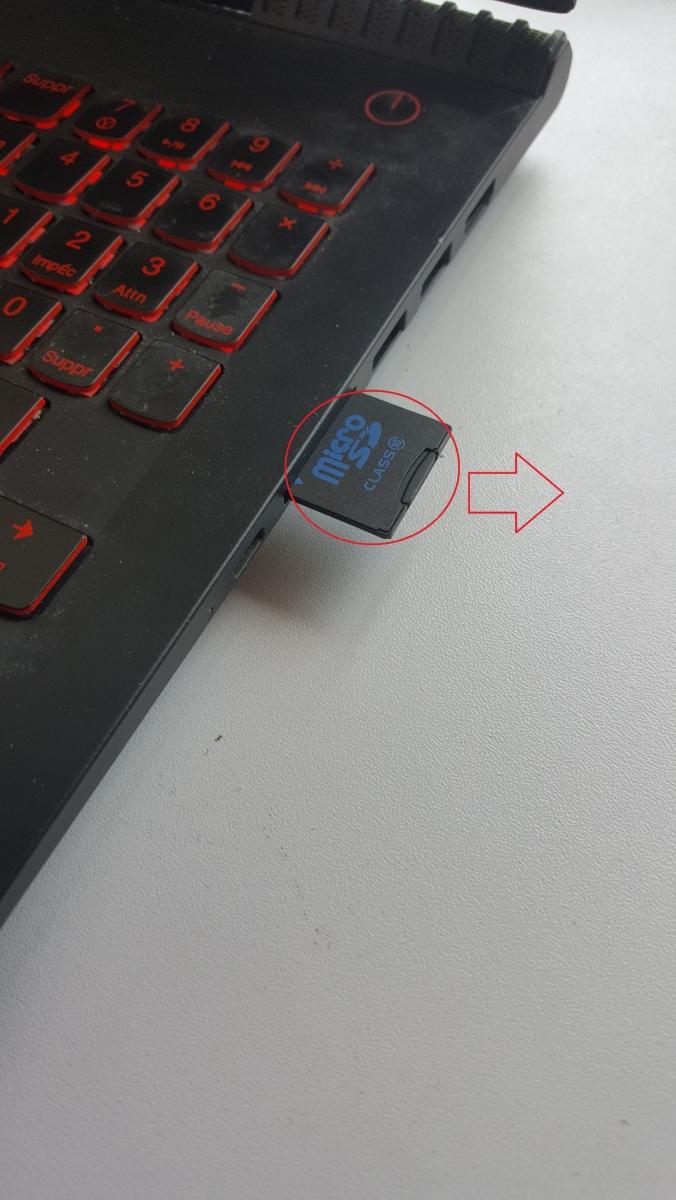
Installer la micro SD dans le Wio Terminal en faisant attention au sens.
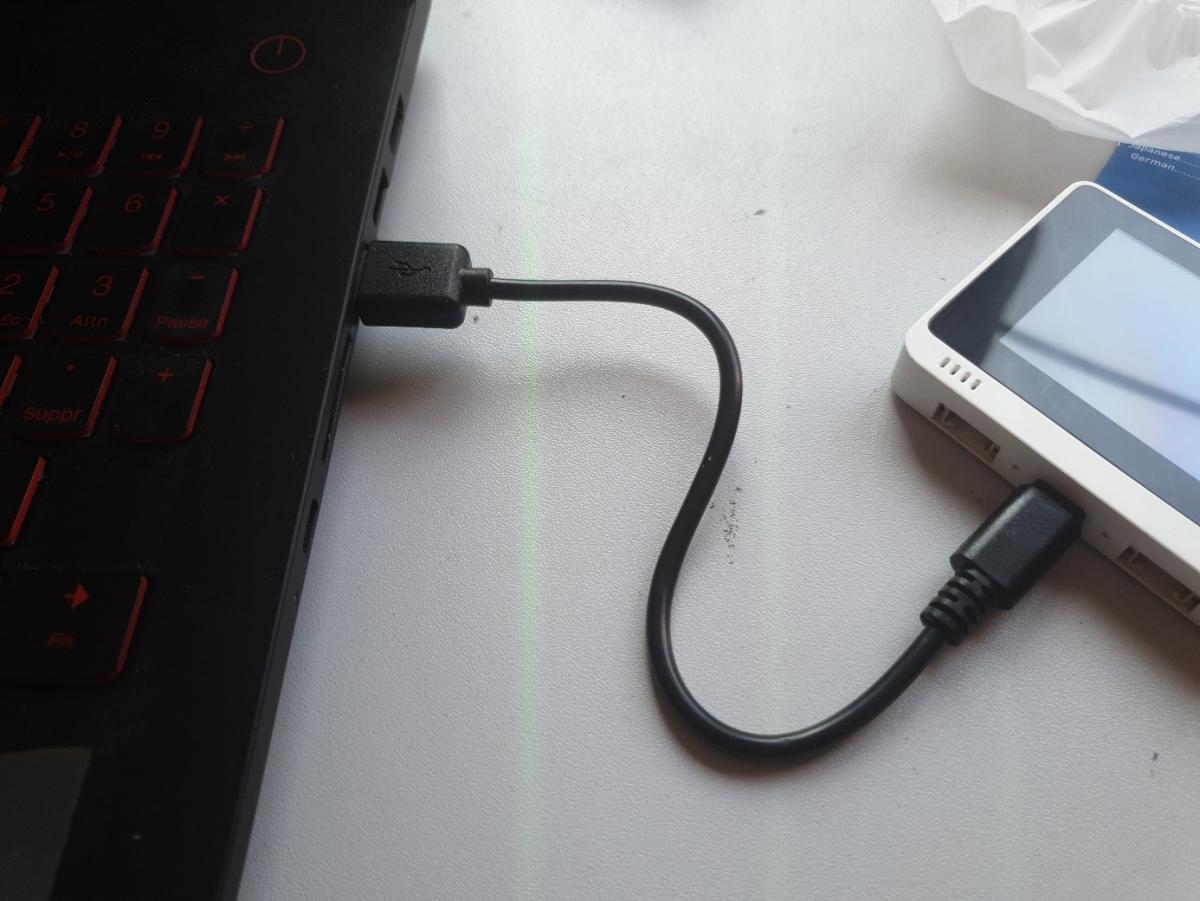
Vous pouvez suivre les images ci-dessous, pour la mettre en position.
Il vous faudra appuyer doucement (jusqu’à entendre le click) sur la carte SD avec votre ongle ou un objet de la taille de la carte SD




Brancher le Wio Terminal à votre ordinateur et allumez-le


Maintenant on va voir le code arduino qui permet d'afficher cette image sur wio terminal :
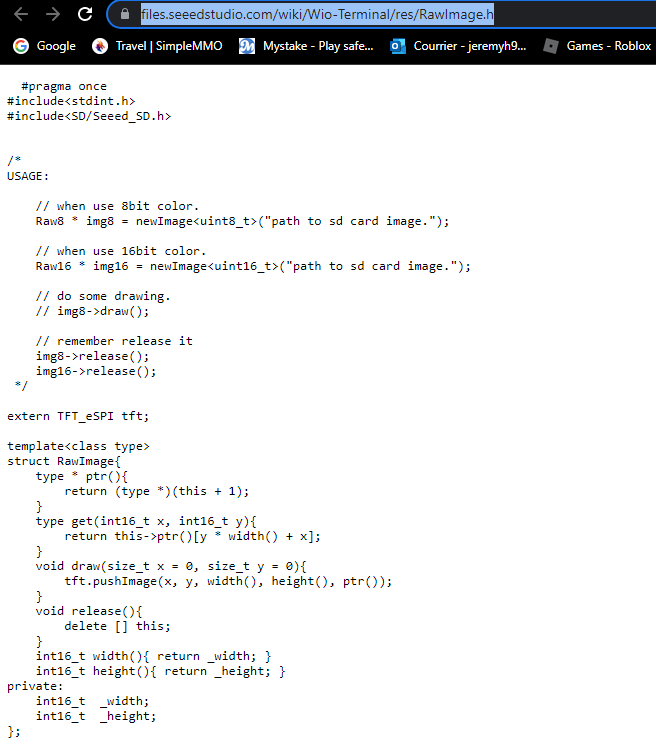
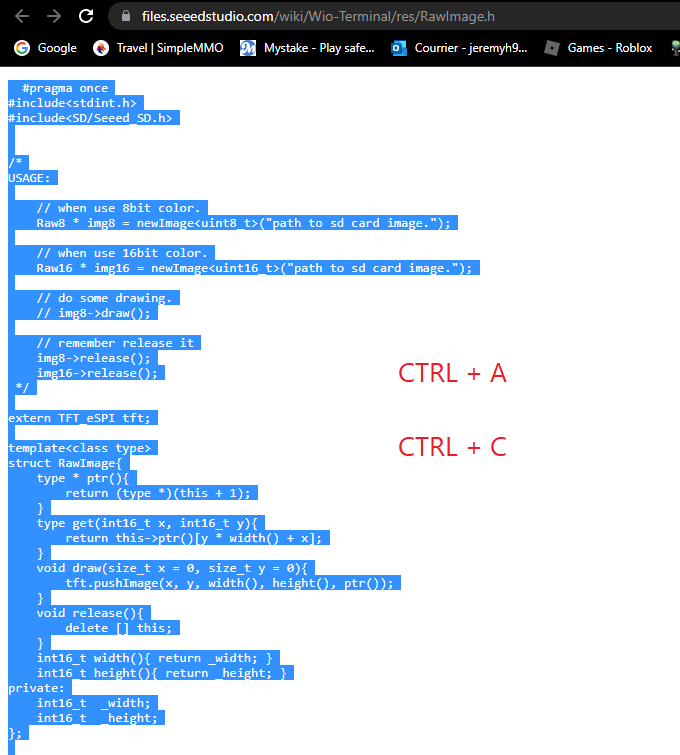
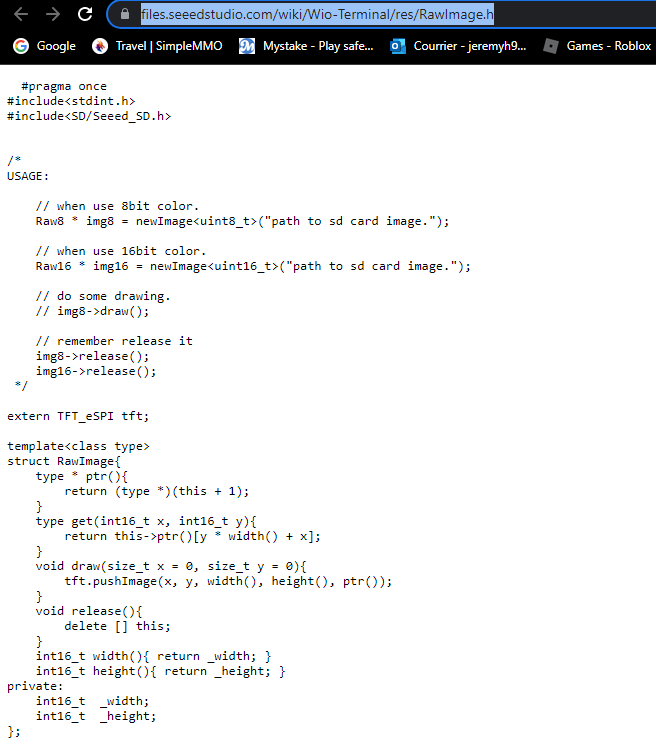
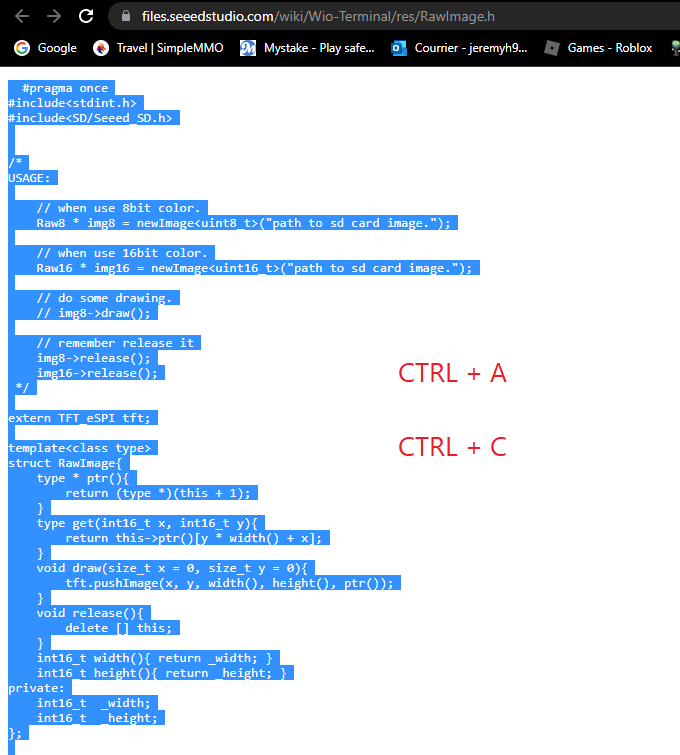
Vous aurez besoin d'inclure le fichier RawImage.h : https://files.seeeds.../res/RawImage.h , à vos sketch arduino.
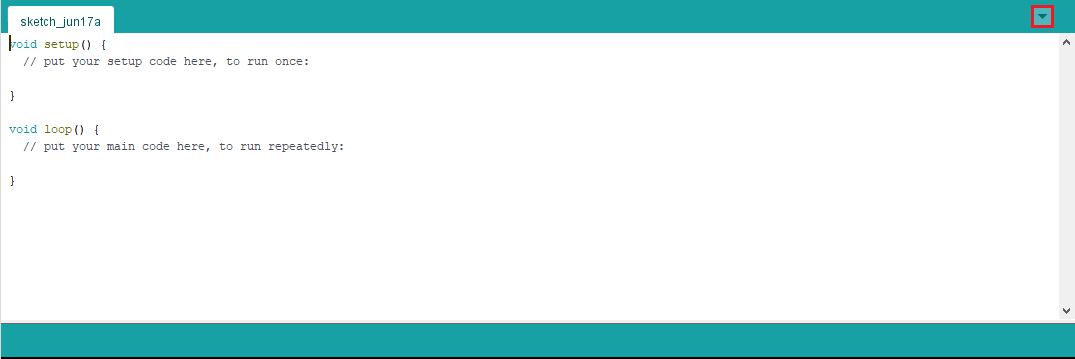
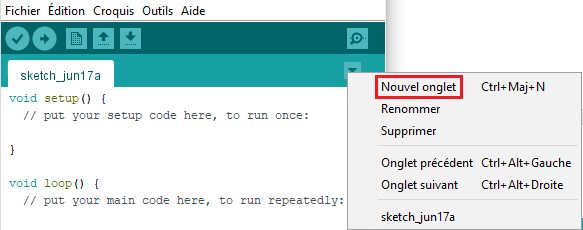
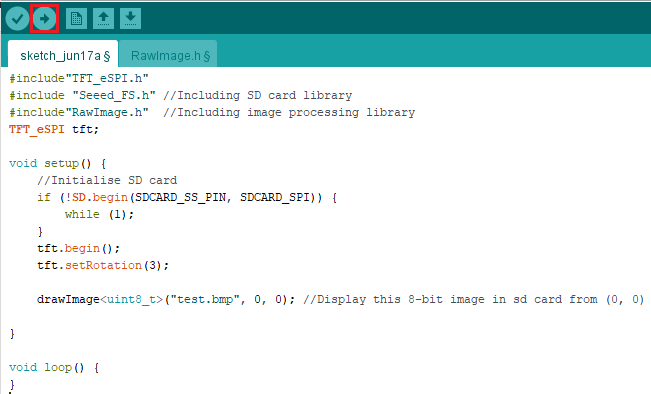
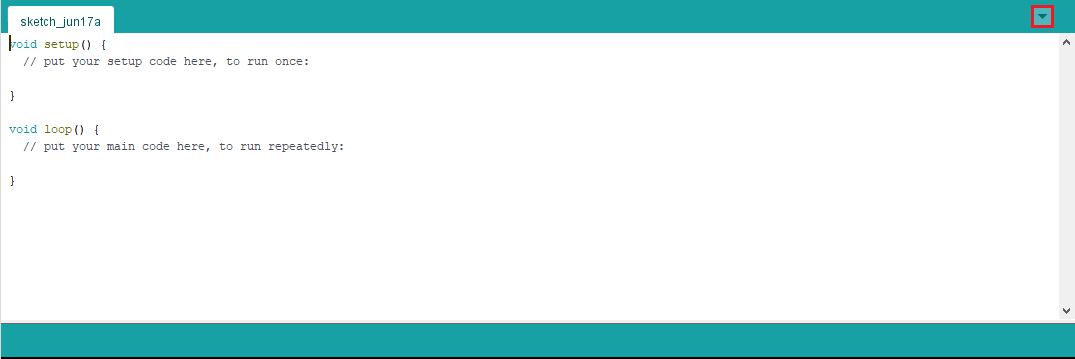
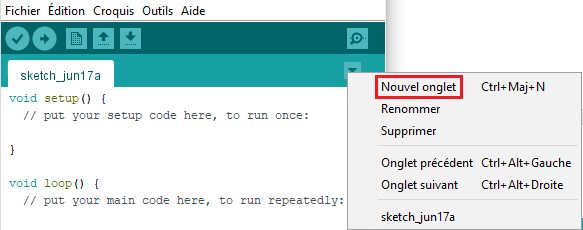
Sur l'IDE Arduino cliquer sur la petite flèche qui point vers le bas juste en dessous du moniteur série et cliquer sur nouvel onglet.
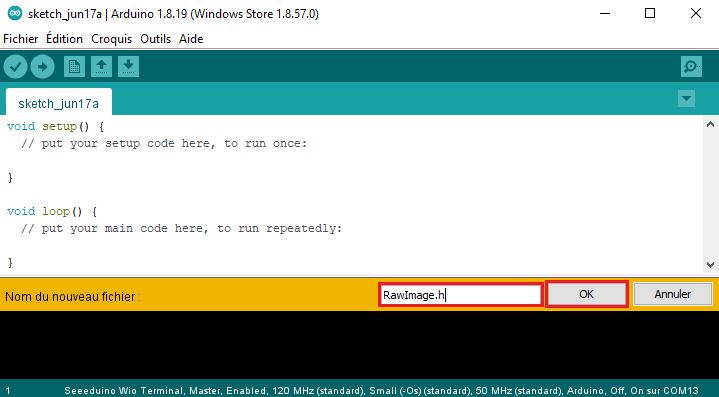
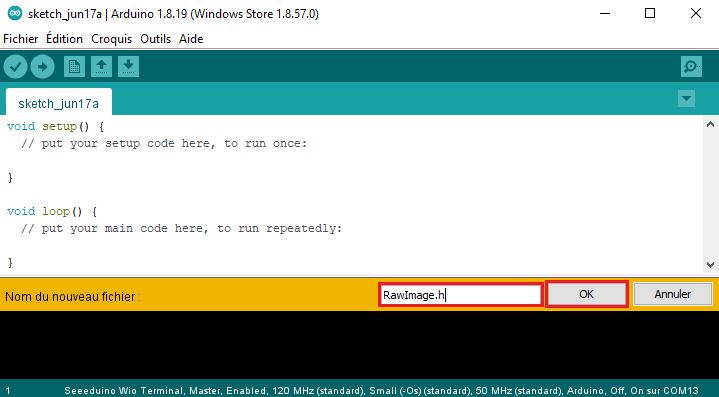
Cela va faire apparaitre un rectangle jaune juste au-dessus de la console ou il nous demande de mettre un nom pour le nouveau fichier, nous allons écrire « RawImage.h » ou il y un espace blanc et appuyer sur « OK ».
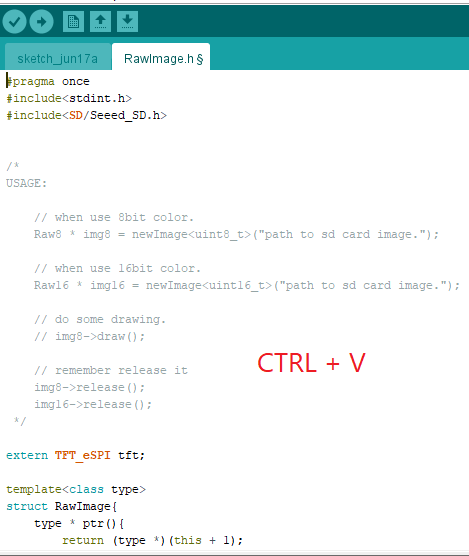
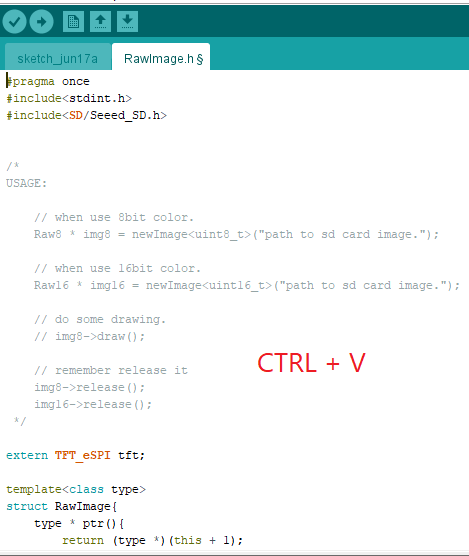
Une fois le nouvel onglet « RawImage.h » crée, copier le code dedans.

(parti du code du lien)






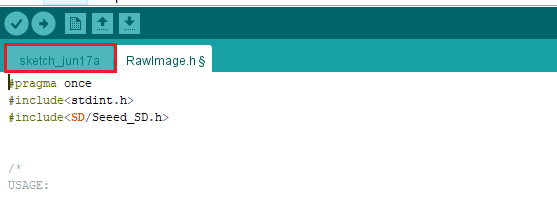
Pour retourner sur le premier onglet il suffit de cliquer dessus


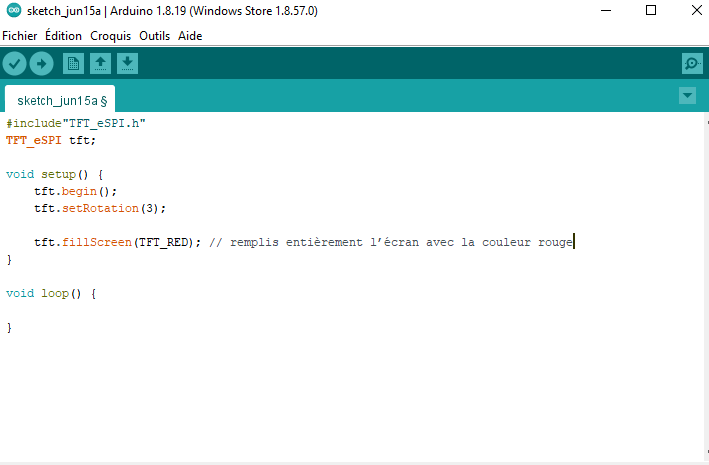
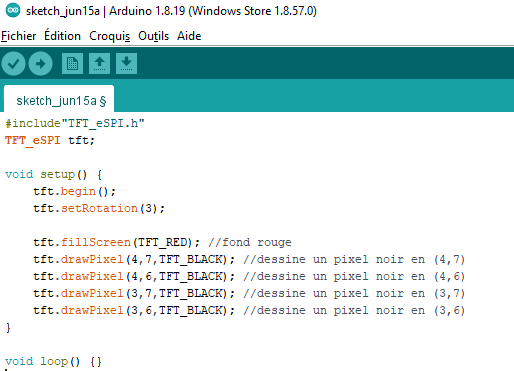
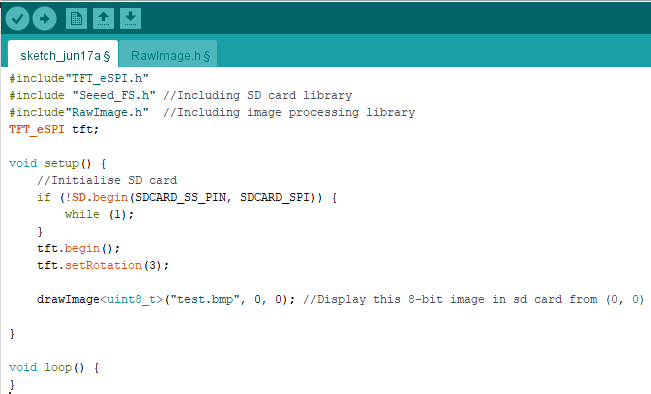
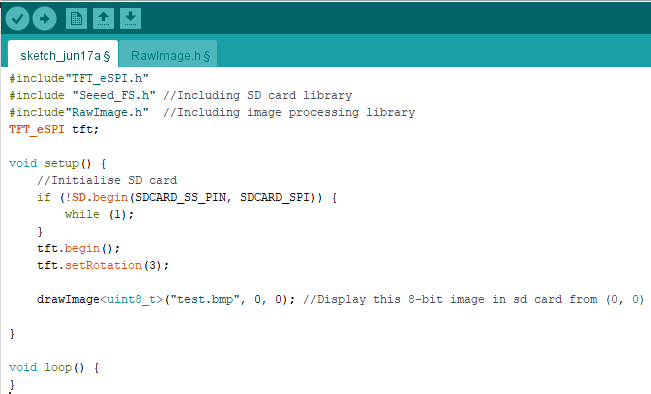
Copier le code ci-dessous et le mettre sur Arduino
#include"TFT_eSPI.h"
2. #include "Seeed_FS.h" //Including SD card library
3. #include"RawImage.h" //Including image processing library
4. TFT_eSPI tft;
5.
6. void setup() {
7. //Initialise SD card
8. if (!SD.begin(SDCARD_SS_PIN, SDCARD_SPI)) {
9. while (1);
10. }
11. tft.begin();
12. tft.setRotation(3);
13.
14. drawImage<uint8_t>("test.bmp", 0, 0); //Display this 8-bit image in sd card from (0, 0)
15.
16. }
17.
18. void loop() {
19. }

Puis on téléverse le tout

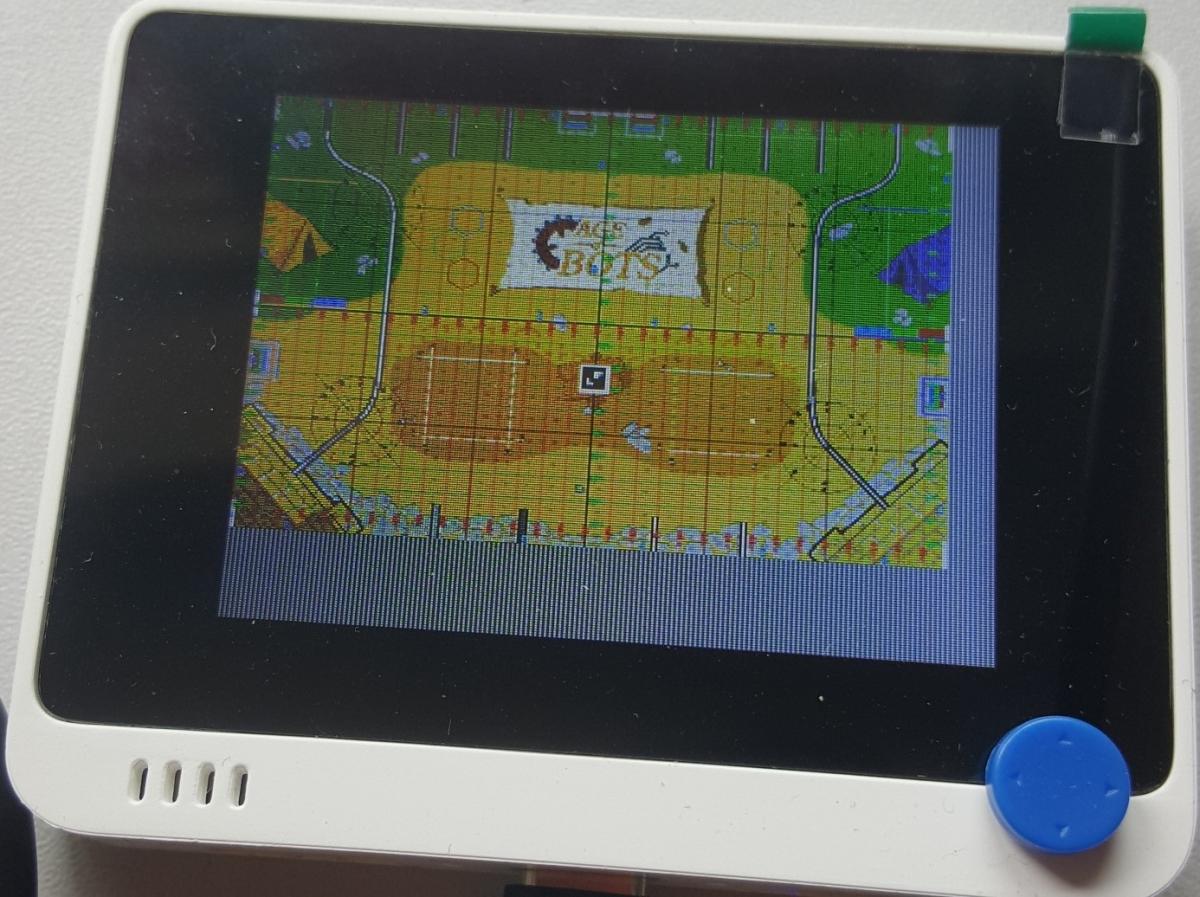
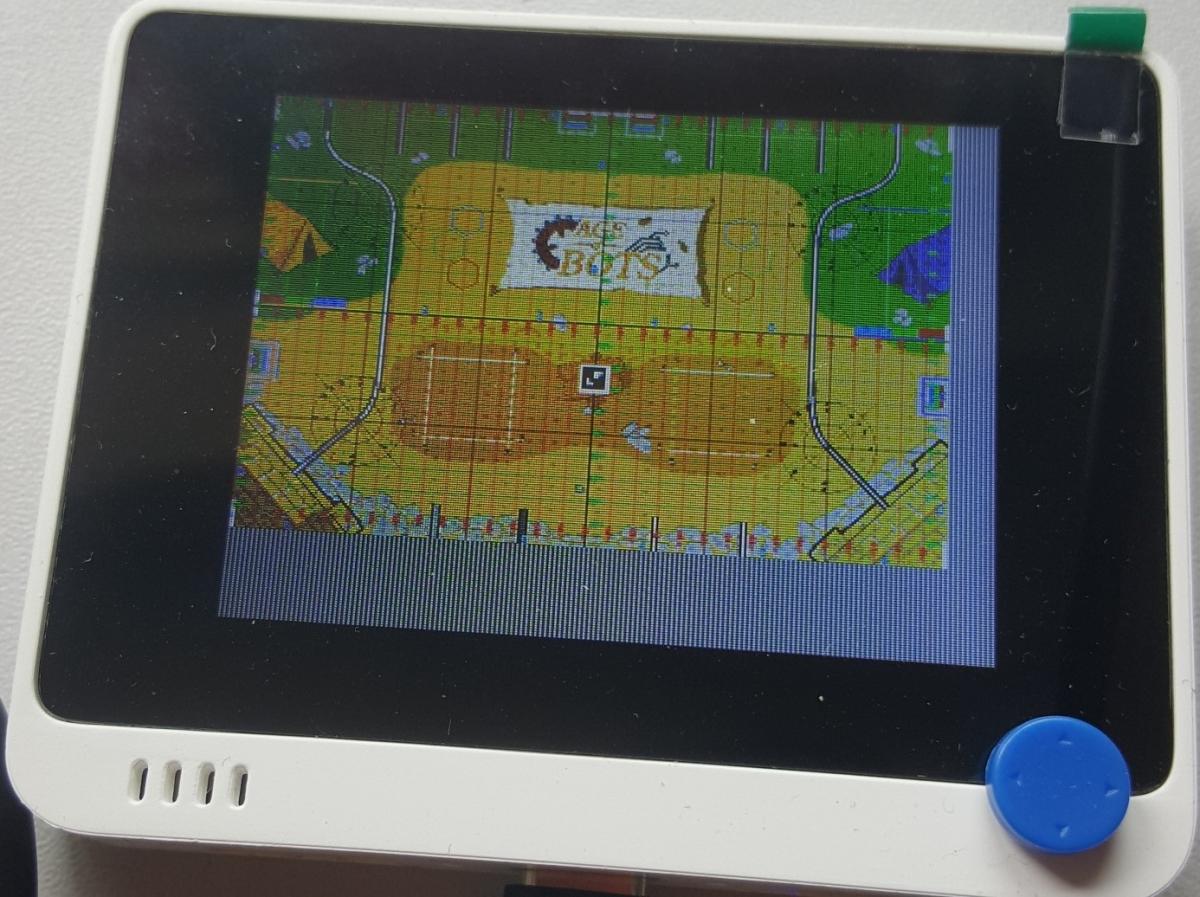
Voici le résultat :

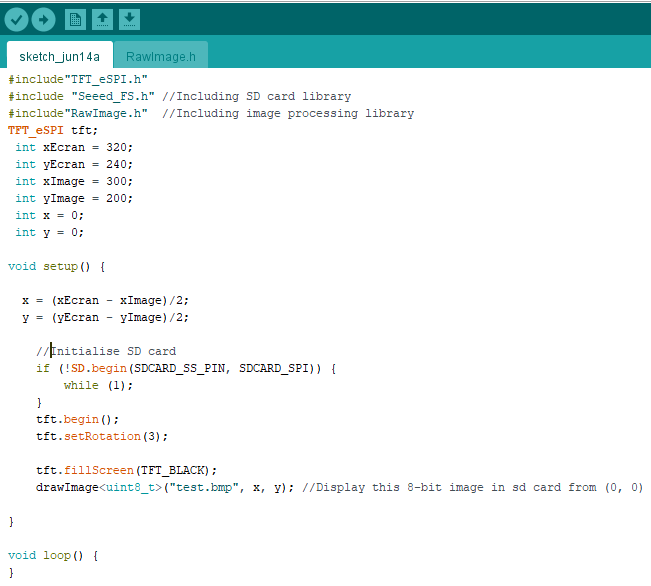
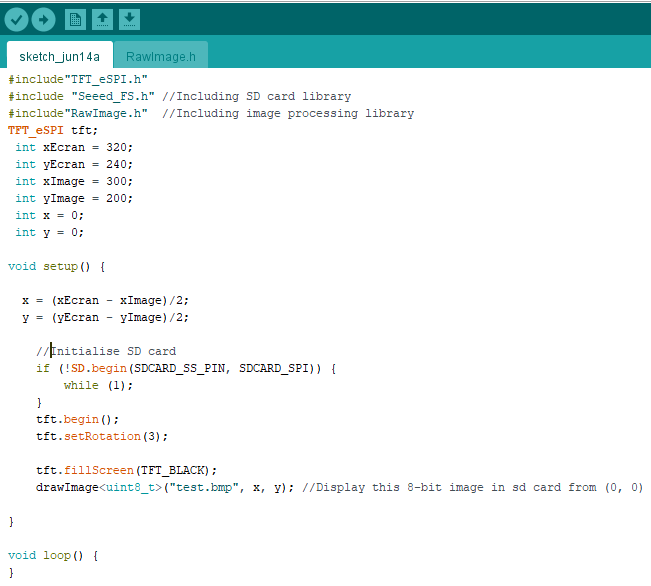
On peut centrer l’image au milieu de l’écran et rajouter un fond noir pour rendre le tout plus esthétique.
#include"TFT_eSPI.h"
2. #include "Seeed_FS.h" //Including SD card library
3. #include"RawImage.h" //Including image processing library
4. TFT_eSPI tft;
5. int xEcran = 320;
6. int yEcran = 240;
7. int xImage = 300;
8. int yImage = 200;
9. int x = 0;
10. int y = 0;
11.
12. void setup() {
13.
14. x = (xEcran - xImage)/2;
15. y = (yEcran - yImage)/2;
16.
17. //Initialise SD card
18. if (!SD.begin(SDCARD_SS_PIN, SDCARD_SPI)) {
19. while (1);
20. }
21. tft.begin();
22. tft.setRotation(3);
23.
24. tft.fillScreen(TFT_BLACK);
25. drawImage<uint8_t>("test.bmp", x, y); //Display this 8-bit image in sd card from (0, 0)

Voici le rendu final :

Bon comme toujours avec des photo d'écrans, ça rend mieux en vrai qu'en photo 
Maintenant à vous de jouer !!!