Un tuto pour voir ton image ? x) moi j'y arrive pas. x)

Nouveau menu
#21

Posté 04 février 2017 - 04:00
- RobertMok aime ceci
Si mon commentaire vous a plus laissez nous un avis ! ![]()
Nouveau sur Robot Maker ?
Jetez un oeil aux blogs, aux tutoriels, aux ouvrages, au robotscope aux articles, à la boutique et aux différents services disponible !
En attendant qu'une bibliothèque de fichiers 3D soit mise en place n'hésitez pas à demander si vous avez besoin du fichier 3D d'un des produits de la boutique... On l'a peut être !
Si vous souhaitez un robot pilotable par internet n'hésitez pas à visiter www.vigibot.com et à lire le sous forum dédié à vigibot!
#22

Posté 04 février 2017 - 04:22
Un tuto pour voir ton image ? x) moi j'y arrive pas. x)
Clic droit sur l'espace vide en dessous du texte > "Afficher dans un nouvel onglet".
Ou voir ci dessous ![]()
EDIT : en fait, je pense que ce bouton est super utile sur la page d'accueil du site (en remplacement ou complément du lien dans la page)
#23

Posté 04 février 2017 - 06:02
c'est fait. du coup j'ai mis un title adapté au survol ![]() <--- je vais bien encore me faire modérer...
<--- je vais bien encore me faire modérer...
#24

Posté 04 février 2017 - 06:20
C'est un peu relou la fin de ce title ! ![]()
Si mon commentaire vous a plus laissez nous un avis ! ![]()
Nouveau sur Robot Maker ?
Jetez un oeil aux blogs, aux tutoriels, aux ouvrages, au robotscope aux articles, à la boutique et aux différents services disponible !
En attendant qu'une bibliothèque de fichiers 3D soit mise en place n'hésitez pas à demander si vous avez besoin du fichier 3D d'un des produits de la boutique... On l'a peut être !
Si vous souhaitez un robot pilotable par internet n'hésitez pas à visiter www.vigibot.com et à lire le sous forum dédié à vigibot!
#25

Posté 31 mars 2017 - 01:06
Sinon une petite question, comment fait on pour retrouver ce lien dans le menu ???
Merci
#26

Posté 31 mars 2017 - 05:34
C'est une nouvelle fonctionnalité qui se met en place, c'est pour ça qu'il ne doit pas il y avoir de lien dans le menu, Jan n'a pas du avoir le temps...
Imprimante 3D : Prusa i3 (MK1) + CR-10S + CR-10 S5 + Artillery Sidewinder X2 + CR-30 + Elegoo Mars + Anycubic Wash & cure 2 + Phrozen Sonic Mega 8K + Phrozen Cure Mega + Tronxy VEHO 600 PRO
#28

Posté 14 avril 2017 - 09:15
Je n'arrive pas à accéder à la section "Vidéo liées à la robotique" :/
Modération levend : modif suite au rassemblement de de sujet et suppression de message.
Juste pour savoir encore de quoi il est question. Merci.
#29

Posté 14 avril 2017 - 10:47
Je n'arrive pas à accéder à la section :/
essaies à nouveau stp, j'ai modifié le menu car hélas tu n'étais pas le premier à le signaler.
#30

Posté 14 avril 2017 - 10:53
toujours pareil, par contre le menu maintenant s'affiche bizarrement. Il se met tout en longueur donc sur PC en mode fenêtre, impossible de le voir en entier.
#31

Posté 14 avril 2017 - 11:00
Avant qu'il ne s'affiche en longueur il était également impossible de le voir en entier, surtout l'onglet de la boutique, d'où le changement.
Comment ça, tu n'arrives pas à accéder à la section ?
Imprimante 3D : Prusa i3 (MK1) + CR-10S + CR-10 S5 + Artillery Sidewinder X2 + CR-30 + Elegoo Mars + Anycubic Wash & cure 2 + Phrozen Sonic Mega 8K + Phrozen Cure Mega + Tronxy VEHO 600 PRO
#32

Posté 14 avril 2017 - 11:07
quand je clique sur un des trois liens je retourne sur la page d'accueil du forum
Edit : Au survol les liens sont bon pourtant
#33

Posté 14 avril 2017 - 12:27
mmmmhmm bizarre tout ça... un autre membre a qui ça fait la même chose ici ? au pire je pense qu'en ehcnageant de navigateur ça doit fonctionner, mais c'est quand même bizarre cette histoire...
#34

Posté 14 avril 2017 - 01:16
alors j'ai refait des test :
- effectivement sur IE ça fonctionne
-sur chrome ça fonctionne que si je ne suis pas connecté (j'ai même supprimé le cache et les cookies) donc bizarre
une remarque aussi :
le menu 'Communauté' ne s'affiche pas de la même façon si on est dans la partie du forum 'Robot des makers'
Comment ça se passe le développement du site, on peut aider ?
- Mike118 aime ceci
#35

Posté 14 avril 2017 - 01:35
Comment ça se passe le développement du site, on peut aider ?
Que j'aime quand vous parlez comme ça les Makers ![]()
ce menu en l'état il me pose quelques problèmes. Sans pour le moment prendre en compte tes remarques (hélas tu signales un nouveau problème...), d'autres membres se plaignent que sur des écrans de type 16/9 ils ne voient pas le bas du menu. donc au lieu d'afficher 3 colonnes en sous menu j'en ai affiché 5. Le problème c'est que maintenant je viens de faire le test sur un petit ipad et je n'ai pas le côté droit du menu cette fois comme l'écran de l'ipad pris à la vertical n'est pas assez large pour afficher les 5 colonnes.
bref je cherche à le rendre responsive, qu'il puisse s'adapter à la taille des écrans des membres. tu trouveras dans le code source, le menu se trouve en footer. tu as ainsi accès au js de jquery et au css du menu dans le code source. si tu arrives à me régler ce problème ce sera cool !! tu peux faire tes essais en local et j'appliquerai ici tes modifs si tu veux faire tes tests en direct.
d'ailleurs si tu trouves que le menu en l'état ne convient pas tu peux faire des propositions si tu te sens d'en appliquer un autre.
#36

Posté 14 avril 2017 - 02:07
dans un premier temps tu peux mettre pour la class 'row' le style suivant :
width:100%
overflow-y:auto
height: 337px
C'est peut être pas optimum, mais dans un premier temps ça permet de mettre le menu en ligne, mais s'il n'y a pas de place alors il on peut descendre le menu en scrollant.
#37

Posté 14 avril 2017 - 02:20
voilà comment est présenté row aujourd'hui dans le css :
.dcjq-mega-menu ul.menu li .sub .row { /* Clear the sub-menu floats */
width: 100%;
overflow: hidden;
clear: both;
}
en sachant que c'est le js qui indique combien de colonne mettre :
// // Calc Width of Sub Menu
var subWidth = $(mainSub).outerWidth(true);
var totalWidth = $(mainSub).parent('.sub-container').outerWidth(true);
var containerPad = totalWidth - subWidth;
var itemWidth = $('.mega-hdr',mainSub).outerWidth(true);
var rowItems = $('.row:eq(0) .mega-hdr',mainSub).length;
var innerItemWidth = itemWidth * rowItems;
var totalItemWidth = innerItemWidth + containerPad;
avec sur chaque page dans le header :
<script type="text/javascript">
$(document).ready(function($){
$('#mega-menu-tut').dcMegaMenu({
rowItems: '5',
speed: 'slow'
});
});
</script>
comme indiqué le menu est généré avec le js jquery.dcmegamenu.1.2.js et le css menu.css que tu retrouves dans le code source.
la base est ici :
http://www.designchemical.com/lab/jquery-mega-drop-down-menu-plugin/examples/
en rajoutant tes lignes dans le css sur .dcjq-mega-menu ul.menu li .sub .row ça ne le fait pas trop { } ![]()
#38

Posté 14 avril 2017 - 02:40
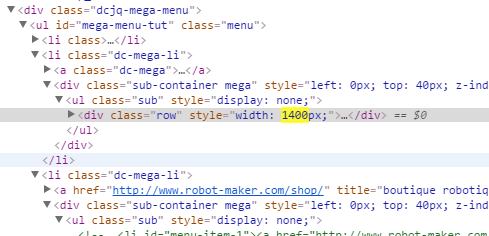
ça ne doit pas le faire car sur la balise div tu as width:1400px écrit en dur coté html et du coup ça doit parasiter.
#39

Posté 14 avril 2017 - 02:47
je ne le trouve pas.
peux tu me dire sur l'index : http://www.robot-maker.com/sur quel numéro de ligne stp. sauf erreur il me semblait que c'était le js qui venait calculer la largeur du .sub en fonction du nombre de colonnes.
1 utilisateur(s) li(sen)t ce sujet
0 members, 1 guests, 0 anonymous users